- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Quick Start
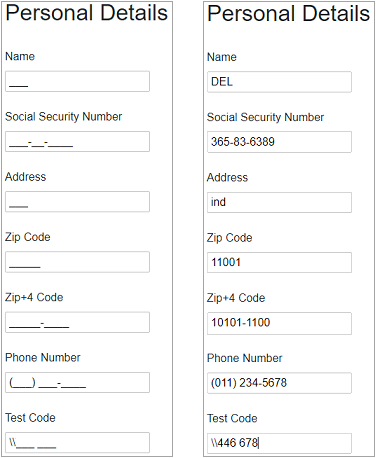
The following quick start guide is intended to get you up and running with the MaskedTextBox control. In this quick start, you add a MaskedTextBox control to your application and add various masks to it. In the following example, we created a personal details form for an employee with seven MaskedTextBoxes having different input masks for each field (Name, Social Security Number, Address, Zip Code, Zip+4 Code, Phone Number, and Text Code).
The following Images show how the masked text boxes appear at runtime and after the information is filled in them.

Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor WebAssembly App, and click Next. Alternatively, you can also create a Blazor Server App.
type=note
Note: Blazor Server App or server-side app can be created using the Blazor Server App template. For more details, see Blazor Server topic under Blazor Project Types.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Next.
- In the Additional information dialog, select the target framework from the Framework dropdown, if required and click Create. By default, the selected framework is .NET 8.0.
A new client-side Blazor app is created.
Configure References
In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
In NuGet Package Manager, select nuget.org as the Package source.
Search for C1.Blazor.Input package and click Install.
Navigate to the wwwroot, open index.html file.
Register the client resources by adding the following lines of code to the <head> tag.
<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Input/styles.css" />Add the following code to the <body> tag.
<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Input/scripts.js"></script>Right click on Pages folder, click Add | Razor Component to add a new Razor page and then provide a name, say MTBQuickStart.
Add the required directives to initialize and use the MaskedTextBox control in the new Razor page.
@using C1.Blazor.Input
Configure the MaskedTextBox control
Display details of an employee using several MaskedTextBox controls and applying different masks on them using the Mask property of the C1MaskedTextBox class as shown in the following code:
<h2>Personal Details</h2>
<br />
<form>
<label>Name</label>
<br />
<C1MaskedTextBox Mask=">LLL"></C1MaskedTextBox>
<br />
<br />
<label>Social Security Number</label>
<br />
<C1MaskedTextBox Mask="000-00-0000"></C1MaskedTextBox>
<br />
<br />
<label>Address</label>
<br />
<C1MaskedTextBox Mask="<LLL"></C1MaskedTextBox>
<br />
<br />
<label>Zip Code</label>
<br />
<C1MaskedTextBox Mask="00000"></C1MaskedTextBox>
<br />
<br />
<label>Zip+4 Code</label>
<br />
<C1MaskedTextBox Mask="00000-0000"></C1MaskedTextBox>
<br />
<br />
<label>Phone Number</label>
<br />
<C1MaskedTextBox Mask="(999) 000-0000"></C1MaskedTextBox>
<br />
<br />
<label>Test Code</label>
<br />
<C1MaskedTextBox Mask="\\\\### ###"></C1MaskedTextBox>
<br />
</form>
@code {
}
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.


