- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Selecting Cells
FlexGrid supports selection through the SelectionMode property of the FlexGrid class. This property determines how the cell or rows are selected in grid. The SelectionMode property sets the selection behavior through GridSelectionMode enumeration. This enumeration specifies the following values to define the selection behavior:
| Selection Mode | Image | Description |
|---|---|---|
| Cell |  Single Cell Selection Single Cell Selection |
Cell selection allows you to select a single cell and perform data operations like copy, paste, print etc. |
| CellRange |  Cell Range Selection Cell Range Selection |
Cell range selection allows you to select multiple cells using the mouse while holding Shift key. |
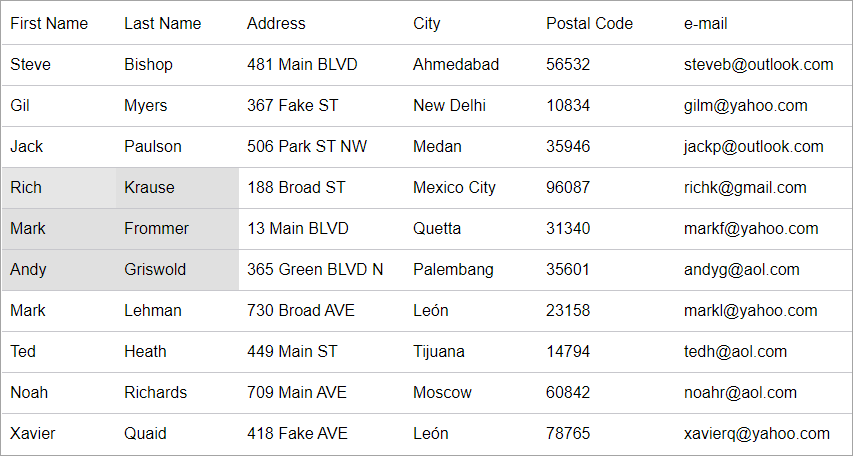
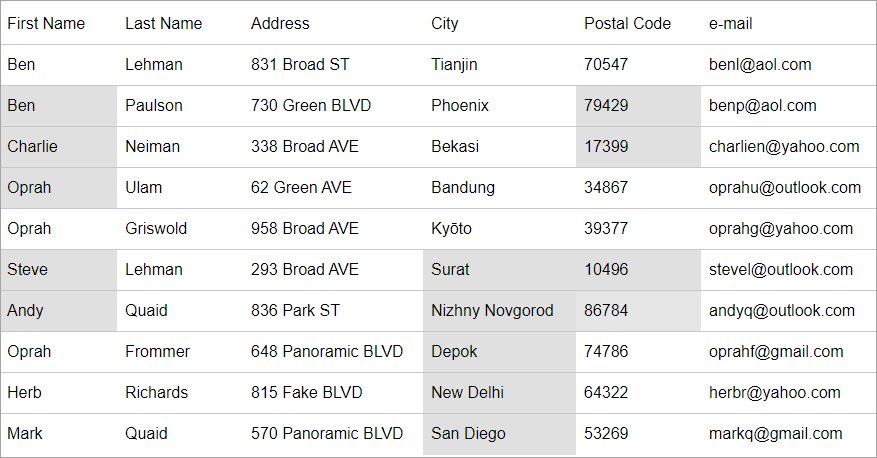
| Row |  Single Row Selection Single Row Selection |
Row selection option allows you to select a single row from the grid and perform operations. |
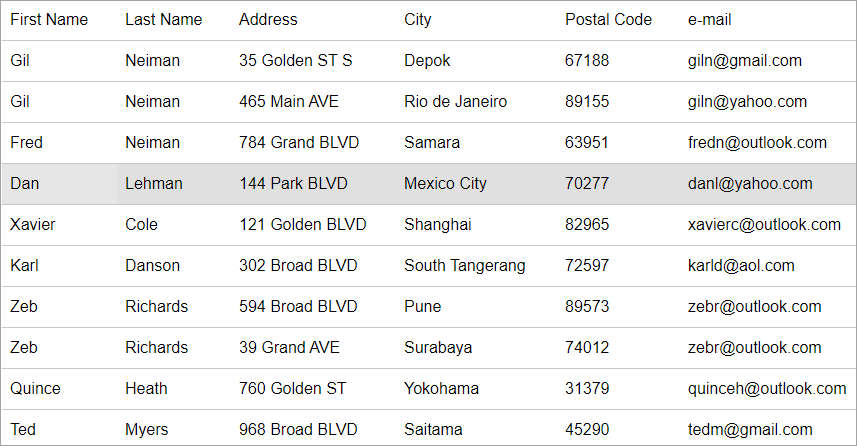
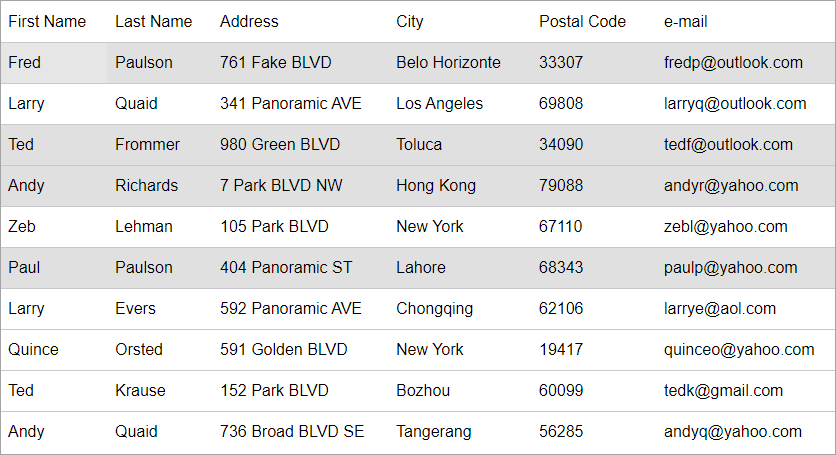
| RowRange |  Row Range Selection Row Range Selection |
RowRange selection allows you to select multiple rows using the mouse while holding Shift key. |
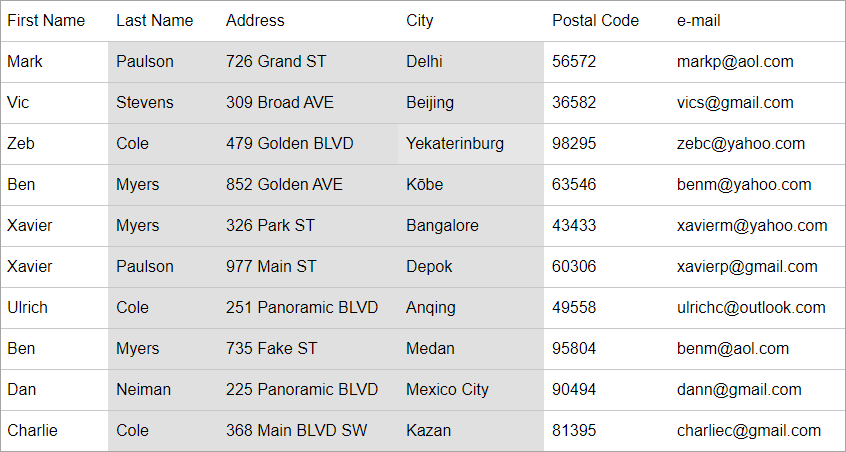
| Column |  Column Selection Column Selection |
Column selection allows you to select a set of contiguous columns. |
| ColumnRange |  ColumnRange Selection ColumnRange Selection |
ColumnRange selection allows you to select a set of contiguous columns. |
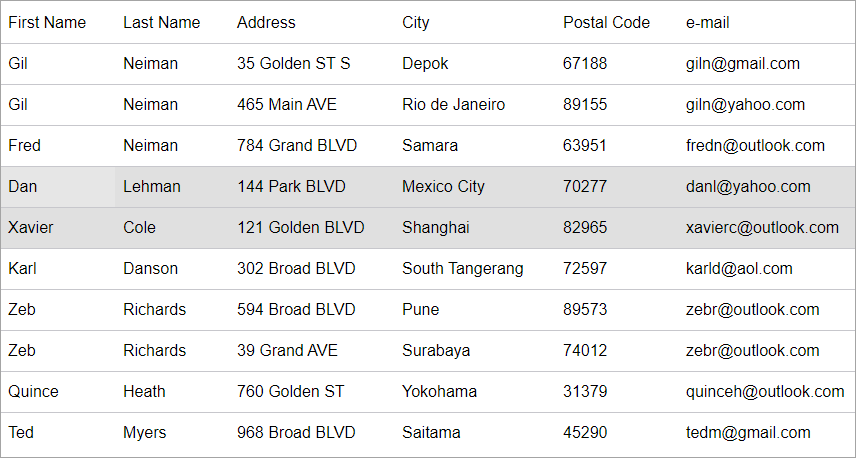
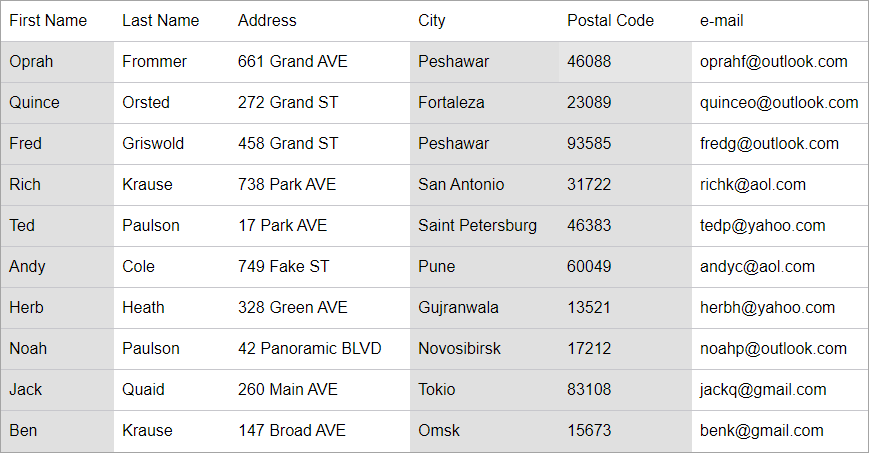
| MultiRange |  MultiRange Selection MultiRange Selection |
MultiRange selection allows you to select a set of collection of ranges. |
| ListBox |  ListBox Selection ListBox Selection |
ListBox selection allows you to select non-contiguous rows by ctrl+clicking. |
| MultiColumns |  MultiColumns Selection MultiColumns Selection |
MultiColumn selection allows you to select non-contiguous rows by ctrl+clicking. |
The following example demonstrates how to set the selection mode in FlexGrid. This example uses the Customer.cs class available in the BlazorExplorer product sample.
@page "/"
@using System.Collections.ObjectModel;
@using C1.Blazor.Grid
<FlexGrid ItemsSource="@customers" SelectionMode="GridSelectionMode.MultiRange"></FlexGrid>
@code {
ObservableCollection<Customer> customers;
protected override void OnInitialized()
{
customers = Customer.GetCustomerList(10);
}
}


