- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Menus and Sub-Menus
Using Menu, you can create hierarchical menu and nested sub-menus. Let us discuss how to create these menus in the following sections.
Hierarchical Menu
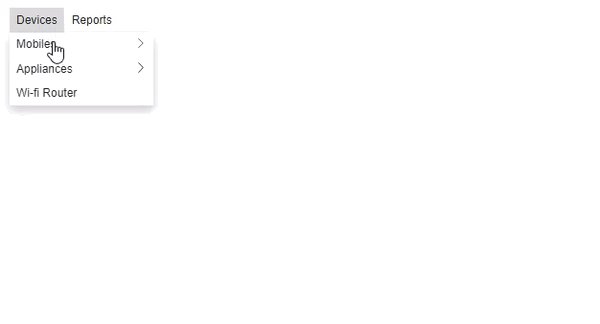
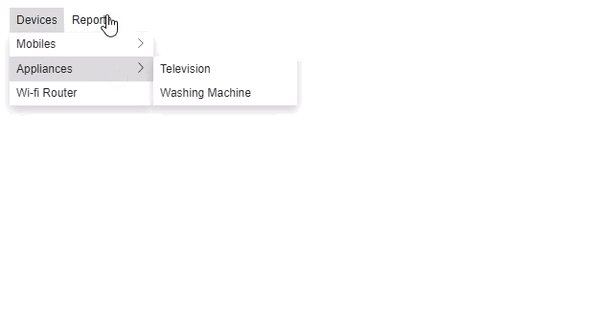
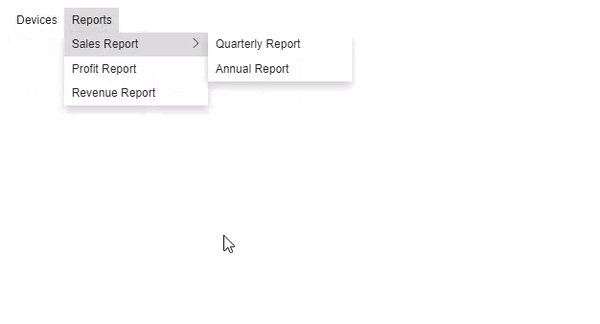
The Menu control allows you to create hierarchical menu so that you can easily display multi-level menu in your applications as shown in the following image.

The following code showcases how you can create a hierarchical menu:
@using C1.Blazor.Menu
<C1Menu OpenOnClick="true" ItemsSource="@_dataSource" OnItemSelected="OnSelectedItem"
ChildItemsPaths="Subdirectories" DisplayMemberPaths="Name" />
@code{
string selectedItem = "";
public void OnSelectedItem(C1MenuItem item)
{
selectedItem = GetFullPath(item);
}
readonly IList<Hierarchical> _dataSource = new List<Hierarchical>()
{
new Hierarchical ()
{
Name = "Devices",
Subdirectories = new List<Hierarchical >
{
new Hierarchical
{
Name = "Mobiles",
Subdirectories = new List<Hierarchical>
{
new Hierarchical {Name = "Xiaomi"},
new Hierarchical {Name = "Apple"},
new Hierarchical {Name = "Nokia"}
}
},
new Hierarchical
{
Name = "Appliances",
Subdirectories= new List<Hierarchical>
{
new Hierarchical{Name="Television"},
new Hierarchical{Name="Washing Machine"}
}
},
new Hierarchical {Name = "Wi-fi Router"},
}
},
new Hierarchical
{
Name = "Reports",
Subdirectories = new List<Hierarchical >()
{
new Hierarchical
{
Name = "Sales Report",
Subdirectories = new List<Hierarchical >()
{
new Hierarchical {Name = "Quarterly Report"},
new Hierarchical {Name = "Annual Report"}
}
},
new Hierarchical {Name = "Profit Report"},
new Hierarchical {Name = "Revenue Report"}
}
},
};
public class Hierarchical
{
public string Name { get; set; }
public List<Hierarchical> Subdirectories { get; set; }
}
public static string GetFullPath(C1MenuItem item)
{
if (item.ParentItem == null)
return item.Header;
return $"{GetFullPath(item.ParentItem)} / {item.Header}";
}
}
Nested Submenu
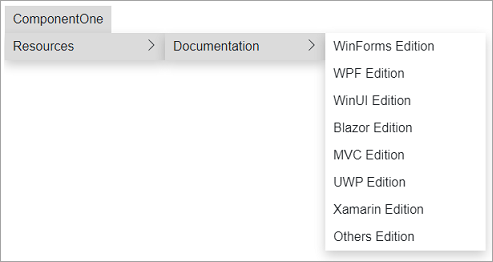
The Menu control can hold submenus. These submenus are created by adding the C1MenuItems within the other C1MenuItem as shown in the following image.

The following code can be used to create the nested submenus:
@using C1.Blazor.Menu
@using C1.Blazor.Input
<C1Menu Style="@("width: 150px")" OnItemSelected="OnSelectedItem">
<C1MenuItem Header="ComponentOne">
<C1MenuItem Header="Resources">
<C1MenuItem Header="Documentation">
<C1MenuItem Header="WinForms Edition" />
<C1MenuItem Header="WPF Edition" />
<C1MenuItem Header="WinUI Edition" />
<C1MenuItem Header="Blazor Edition" />
<C1MenuItem Header="MVC Edition" />
<C1MenuItem Header="UWP Edition" />
<C1MenuItem Header="Xamarin Edition" />
<C1MenuItem Header="Others Edition" />
</C1MenuItem>
</C1MenuItem>
</C1MenuItem>
</C1Menu>
@code {
string selectedItem = "";
public void OnSelectedItem(C1MenuItem item)
{
selectedItem = GetFullPath(item);
}
public static string GetFullPath(C1MenuItem item)
{
if (item.ParentItem == null)
return item.Header;
return $"{GetFullPath(item.ParentItem)} / {item.Header}";
}
}
type=info
Tip: You can have as many nested menus as you want, although it's best not to have more than two or three submenus in a hierarchy for usability purposes.


