- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Columns
When you bind FlexGrid to a data source, columns are automatically generated by setting the AutoGenerateColumns property to true. However, for complete control over which columns are displayed, and in what order, you may define the columns using HTML markup.
With automatic column generation as one of the default features of FlexGrid, the control gives you control over each column's width, heading, formatting, alignment, and other properties. To define columns for the FlexGrid, ensure that the AutoGenerateColumns is set to false (by default this property is true).
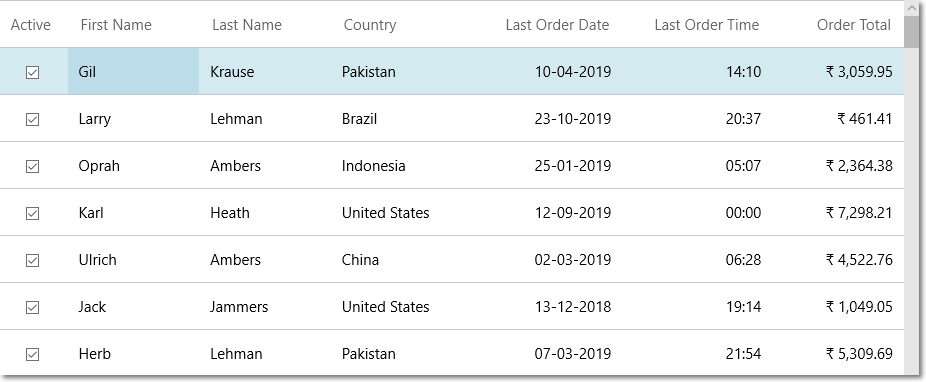
The image below shows how the FlexGrid appears, after defining columns.

The following code example demonstrates how to define FlexGrid columns. The below example shows how to define columns in markup, as well as format number and date values. For detailed information about data formats, refer Data Formatting topic. This example uses the Customer.cs class available in the BlazorExplorer product sample.
@page "/FlexGrid/ColumnDefinitions"
@using System.Collections.ObjectModel;
@using C1.Blazor.Core
@using C1.Blazor.Input
@using C1.Blazor.Grid
<FlexGrid ItemsSource="customers" MinColumnWidth="85" AutoGenerateColumns="false" VerticalScrollBarVisibility="ScrollBarVisibility.Visible" Style="@("max-height:50vh")">
<FlexGridColumns>
<GridColumn Binding="Active" MinWidth="70" Width="new GridLength(0.5, GridUnitType.Star)" HorizontalAlignment="C1HorizontalAlignment.Center" />
<GridColumn Binding="FirstName" MinWidth="110" Width="GridLength.Star" />
<GridColumn Binding="LastName" MinWidth="110" Width="GridLength.Star" />
<GridColumn Binding="CountryId" Header="Country" MinWidth="110" Width="GridLength.Star" DataMap="countryDataMap" />
<GridDateTimeColumn Binding="LastOrderDate" Format="d" Mode="GridDateTimeColumnMode.Date" MinWidth="160" Width="GridLength.Star" HorizontalAlignment="C1HorizontalAlignment.Right" HeaderHorizontalAlignment="C1HorizontalAlignment.Right" />
<GridDateTimeColumn Binding="LastOrderDate" SortMemberPath="LastOrderTime" Format="t" Mode="GridDateTimeColumnMode.Time" Header="Last Order Time" MinWidth="150" Width="GridLength.Star" HorizontalAlignment="C1HorizontalAlignment.Right" HeaderHorizontalAlignment="C1HorizontalAlignment.Right" />
<GridColumn Binding="OrderTotal" Format="C" MinWidth="110" Width="GridLength.Star" HorizontalAlignment="C1HorizontalAlignment.Right" HeaderHorizontalAlignment="C1HorizontalAlignment.Right" InputType="C1InputType.Number" />
</FlexGridColumns>
</FlexGrid>
@code {
ObservableCollection<Customer> customers;
GridDataMap countryDataMap = new GridDataMap() { ItemsSource = Customer.GetCountries(), DisplayMemberPath = "Value", SelectedValuePath = "Key" };
protected override void OnInitialized()
{
customers = Customer.GetCustomerList(100);
}
}


