- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Financial Charts
This section discusses various Financial charts which can be created using the FlexChart control.
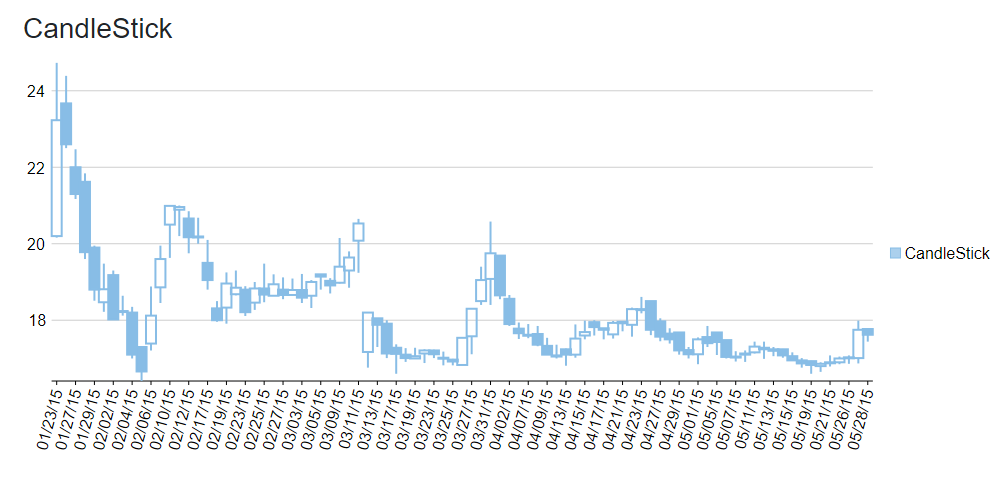
Candlestick Chart
Candlestick charts are financial charts to plot open, close, high and low values of a stock over short periods of time. Each candlestick in these charts consist of a body, a wick and a tail. While body of a candlestick chart represents the opening and closing values of the stock in a particular span of time, wick and tail, the vertical lines above and below the body, indicate the highest and lowest value of stock in that time span respectively. Being packed with so much information in a single chart, these charts are used in tracking the price movements of stock.

Create a Candlestick Chart
To create a candlestick chart through code, set up the data source through the ItemsSource property and configure the X and Y axes by setting the BindingX and Binding property. You also need to set up the chart by setting the ChartType property and other required properties.
@using C1.Chart
@using C1.Blazor.Chart
@using System.IO
@using System.Text.Json
<h3>CandleStick</h3>
<FlexChart BindingX="date" ItemsSource="candleDatas">
<SeriesCollection>
<Series ChartType="ChartType.Candlestick" Binding="high,low,open,close" Name="CandleStick"></Series>
</SeriesCollection>
<AxisCollection>
<Axis AxisType="AxisType.X" Position="Position.Bottom" LabelAngle="75"></Axis>
</AxisCollection>
</FlexChart>
@code {
List<CandleData> candleDatas;
protected override void OnInitialized()
{
string d = File.ReadAllText("wwwroot/Files/box.json");
candleDatas = JsonSerializer.Deserialize<List<CandleData>>(d);
}
public class CandleData
{
public string date { get; set; }
public double low { get; set; }
public double high { get; set; }
public double open { get; set; }
public double close { get; set; }
public double volume { get; set; }
}
}
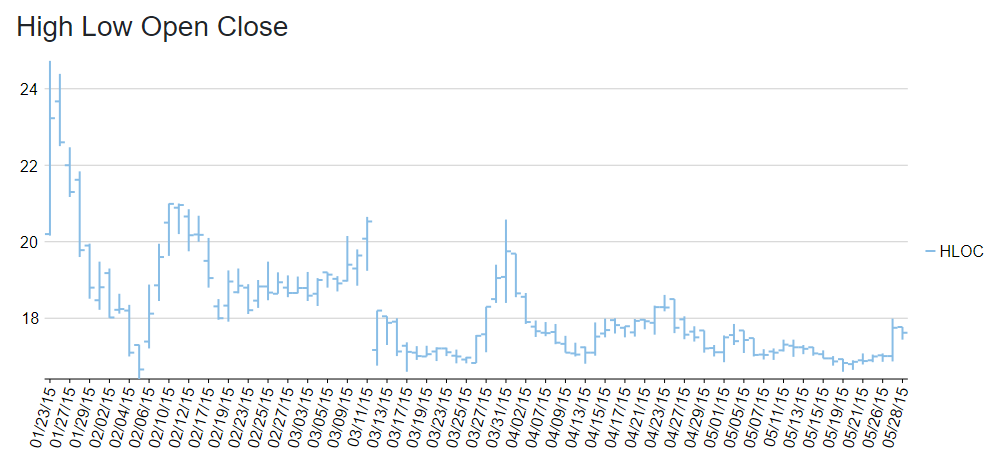
HighLowOpenClose (HLOC) Chart
Like Candlestick charts, HighLowOpenClose charts or HLOC charts are also used to plot high, low, open and close values of stocks in a specified time frame and are used for stock analysis. The only difference from a candlestick chart is that the HLOC charts are drawn without candlestick 'body'.
Create a HLOC Chart
To create a HLOC chart through code, set up the data source through the ItemsSource property and configure the X and Y axes by setting the BindingX and Binding property. You also need to set up the chart by setting the ChartType property and other required properties. The Binding property should have comma-separated property names for high, low, open and close values.
@using C1.Chart
@using C1.Blazor.Chart
@using System.IO
@using System.Text.Json
<h3>High Low Open Close</h3>
<FlexChart BindingX="date" ItemsSource="hLOCDatas">
<SeriesCollection>
<Series ChartType="ChartType.HighLowOpenClose" Binding="high,low,open,close" Name="HLOC"></Series>
</SeriesCollection>
<AxisCollection>
<Axis AxisType="AxisType.X" Position="Position.Bottom" LabelAngle="75"></Axis>
</AxisCollection>
</FlexChart>
@code {
List<HLOCData> hLOCDatas;
protected override void OnInitialized()
{
string d = File.ReadAllText("wwwroot/Files/box.json");
hLOCDatas = JsonSerializer.Deserialize<List<HLOCData>>(d);
}
public class HLOCData
{
public string date { get; set; }
public double low { get; set; }
public double high { get; set; }
public double open { get; set; }
public double close { get; set; }
public double volume { get; set; }
}


