- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Waterfall
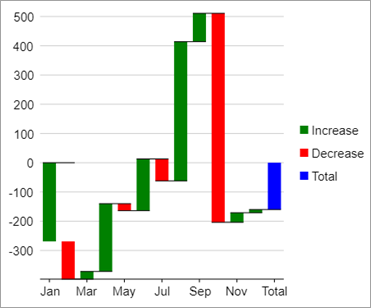
Waterfall charts are the statistical charts that demonstrate the cumulative effect of increasing and decreasing intermediate values on an initial value to result in a final value. These charts generally represent the initial and final values as blue colored total columns and intermediate values as green and red floating columns for increments and decrements respectively. These charts are helpful in scenarios such as viewing fluctuations in product earnings or for profit analysis as shown in the chart below.

In FlexChart, a waterfall chart can be implemented using the Waterfall class which represents a waterfall series. Apart from other series related properties, this class provides properties specific to waterfall series such as the ShowTotal or ShowIntermediateTotal properties, which let you specify whether to display the total or intermediate total columns or not. You can also choose whether to display the connector lines using the ConnectorLines property. FlexChart also allows you to change the style of these columns by setting the RisingStyle, FallingStyle, TotalStyle, and StartStyle properties respectively.
To create a Waterfall chart with total columns and connector lines, use the following code
@page "/FlexChart/Waterfall"
@using C1.Chart;
@using C1.Blazor.Chart;
@using C1.Blazor.Input;
<FlexChart Class="chart" BindingX="Month" ItemsSource="Data">
<SeriesCollection>
<C1.Blazor.Chart.Waterfall Name="Increase,Decrease,Total" Binding="Sales" Tooltip="{value}"
ConnectorLines="true" ShowTotal="true" RisingStyle="fill:green" FallingStyle="fill:red"
ConnectorLineStyle="stroke:black" TotalStyle="fill:blue"/>
</SeriesCollection>
</FlexChart>
@code {
List<DataSource.SalesData> Data { get; set; }
protected override void OnInitialized()
{
Data = DataSource.GetData();
}
public class DataSource
{
private static Random rnd = new Random();
public class SalesData
{
public string Month { get; set; }
public double Sales { get; set; }
}
public static List<SalesData> GetData()
{
var months = System.Globalization.CultureInfo.CurrentUICulture.DateTimeFormat.AbbreviatedMonthNames;
var data = new List<SalesData>();
for (int i = 0; i < 12; i++)
{
var item = new SalesData
{
Month = months[i],
Sales = Math.Round((rnd.NextDouble() - .4) * 1000)
};
data.Add(item);
}
return data;
}
}
}


