- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Styling
FlexGrid offers different ways of styling the grid data, rows and columns which makes it easier to design your application. You can customize the columns headers, text color, gridlines, cell background, and other elements of the FlexGrid.
FlexGrid contains many properties that allow you to easily style all visual aspects of the grid. In this section, we will see the different ways to customize the appearance of the grid.
Using CSS classes
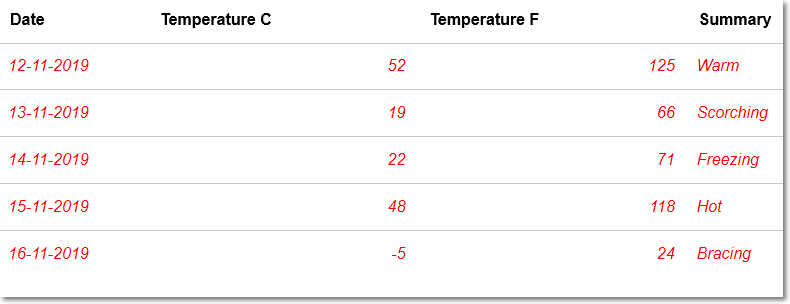
You can customize the grid using CSS classes. FlexGrid has two main CSS classes; .flexgrid-cell span used to style the column header cells and .flexgrid-cell used to style the data cells. In the following example, the column headers and cell data of the FlexGrid has been styled as shown in the image below.

Following code example demonstrates how to customize cells in FlexGrid using CSS classes.
<h3>FlexGrid Styling using the CSS classes</h3>
<style>
/* Style the ColumnHeaders of FlexGrid*/
.custom .flexgrid-cell span {
font-weight: bold;
font-style: normal;
color: black !important;
}
/* Style the FlexGrid normal cells
// Any property set for following class should also be set to above class to avoid same styling for Headers and Cells
*/
.custom .flexgrid-cell {
color: red;
font-style: italic;
}
</style>
<FlexGrid Class="custom" ItemsSource="@forecasts"></FlexGrid>Using API members
The different elements of FlexGrid such as rows, columns, headers, cells, selection etc. can by styled using the available API members. The styling API members of type C1Style are designated to different elements of the grid which helps in styling the elements with large data set of styling attributes such as change font color, cell background etc.
The API members available in C1Style are listed below.
API member | Description |
|---|---|
ColumnHeaderStyle | Styles the column header cells |
ColumnHeaderSelectedStyle | Styles the selected column header cells |
EditorStyle | Styles the cell editor |
SelectionAdornerStyle | Styles the selection adorners |
SelectionStyle | Styles the selected cells |
RowStyle | Styles the row cells |
RowHeaderStyle | Styles the row header cells. |
RowHeaderSelectedStyle | Styles the selected row header cells |
CursorStyle | Styles the cursor cell |
AlternatingRowStyle | Styles the alternating rows |
GroupRowStyle | Styles the Group row |
NewRowStyle | Styles the new row |
CellStyle | Styles the FlexGrid cells |
GridLinesBrush | Paint the lines between cells |
ColumnHeaderGridLinesBrush | Sets the color of the lines between the column header cells |
TopLeftHeaderStyle | Styles the top left header |
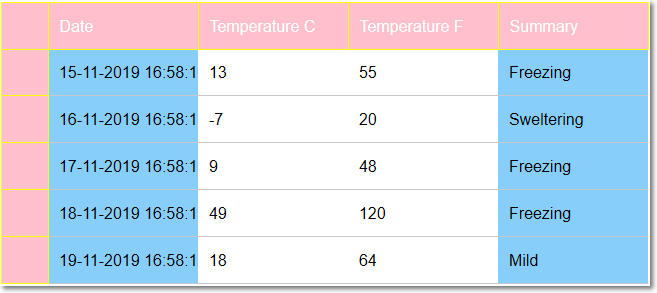
Further, you can set the background color for the columns by setting the Background property. The image below displays styling of the FlexGrid using API members.

Following code example demonstrates how to customize cells in FlexGrid using API members.
<FlexGrid @ref="grid" ItemsSource="@forecasts"
AutoGenerateColumns="false"
HeadersVisibility="GridHeadersVisibility.All"
ColumnHeaderGridLinesVisibility="GridLinesVisibility.All"
RowHeaderGridLinesVisibility="GridLinesVisibility.All"
TopLeftHeaderGridLinesVisibility="GridLinesVisibility.All"
ColumnHeaderGridLinesBrush="@("#ffff00")"
TopLeftHeaderStyle="@("background-color:#FFC0CB; color: #ffffff;")"
ColumnHeaderStyle="@("background-color:#FFC0CB; color: #ffffff;")"
RowHeaderStyle="@("background-color:#FFC0CB;")">
<FlexGridColumns>
<GridColumn Binding="Date" Header="Date">
</GridColumn>
<GridColumn Binding="TemperatureC" Header="Temperature C">
</GridColumn>
<GridColumn Binding="TemperatureF" Header="Temperature F">
</GridColumn>
<GridColumn Binding="Summary" Header="Summary">
</GridColumn>
</FlexGridColumns>
</FlexGrid>
@code {
private WeatherForecast[]? forecasts;
protected FlexGrid grid { get; set; } = new();
//FlexGrid data
protected override async Task OnInitializedAsync()
{
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
protected override Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
grid.Columns[0].Background = C1Color.SkyBlue;
grid.Columns[3].Background = C1Color.SkyBlue;
}
return base.OnAfterRenderAsync(firstRender);
}
}Using CellTemplate
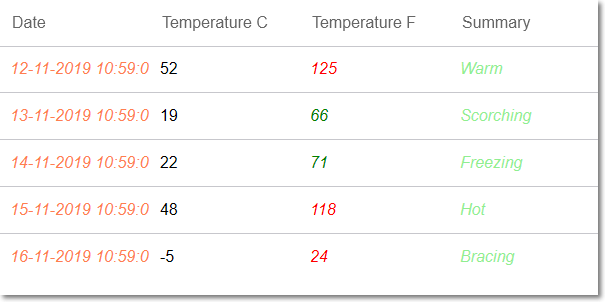
CellTemplate allows you to define a template for styling data cells in the FlexGrid. In this example, a span element is wrapped to cell content in CellTemplate HTML markup and any style applied to the span element customizes the cell appearance.
Here, a few styles are directly applied through the span while other styles have been conditionally applied by evaluating the cell values as shown in the image below.

Following code example demonstrate how to customize cells in FlexGrid using CellTemplate.
<h3>Styling using the CellTemplate</h3>
<FlexGrid AutoGenerateColumns="false" ItemsSource="@forecasts">
<FlexGridColumns>
<GridColumn Binding="Date" Header="Date">
<CellTemplate>
<span style="color:coral;font-style:italic;">@context</span>
</CellTemplate>
</GridColumn>
<GridColumn Binding="TemperatureC" Header="Temperature C">
</GridColumn>
<GridColumn Binding="TemperatureF" Header="Temperature F">
<CellTemplate>
@if (Double.Parse(context.ToString()) > 64.8 && Double.Parse(context.ToString()) < 95)
{
<span style="color:green;font-style:italic;">
@context
</span>
}
else
{
<span style="color:red;font-style:italic;">
@context
</span>
}
</CellTemplate>
</GridColumn>
<GridColumn Binding="Summary" Header="Summary">
<CellTemplate>
<span style="color:lightgreen;font-style:italic;">@context</span>
</CellTemplate>
</GridColumn>
</FlexGridColumns>
</FlexGrid>

