Customize Day Slot
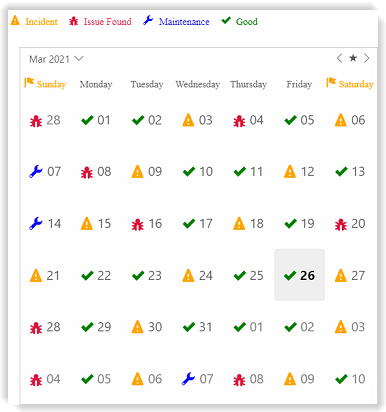
Blazor Calendar supports customization of the day slots. It allows you to use HTML to create a template for each type of date slot and add custom content to those day slots. Calendar allows you to set data templates to define the UI representation for a day of a month and a day of a week using DaySlotTemplate and DayofWeekSlotTemplate properties of the C1Calendar class, respectively.

The following code demonstrates how you can use the DaySlotTemplate and DayofWeekSlotTemplate properties to customize the appearance of the slot items by using HTML struct.
@using C1.Blazor.Calendar
@using C1.Blazor.Core
@using System;
<div >
<ul class="status-list">
<li>
<span class="oi oi-warning" style="color: orange;"> Incident</span>
</li>
<li>
<span class="oi oi-bug" style="color: crimson;"> Issue Found</span>
</li>
<li>
<span class="oi oi-wrench" style="color: blue;"> Maintenance</span>
</li>
<li>
<span class="oi oi-check" style="color: green;"> Good</span>
</li>
</ul>
<div style="height: 550px; width: 550px">
<C1Calendar Style="@_calendarStyle" HeaderStyle="@_calendarHeaderStyle" DayOfWeekStyle="@_calendarDayOfWeekStyle" DayStyle="@CalendarDayStyle" TodayStyle="@_calendarToDayStyle" SelectionStyle="@_calendarSelectionStyle">
<DayOfWeekSlotTemplate>
@if (context.DayOfWeek == DayOfWeek.Sunday)
{
<span class="oi oi-flag" style="color: orange;"> Sunday</span>
}
else if (context.DayOfWeek == DayOfWeek.Saturday)
{
<span class="oi oi-flag" style="color: orange;"> Saturday</span>
}
else
{
<span class="oi">@context.DayOfWeek.ToString()</span>
}
</DayOfWeekSlotTemplate>
<DaySlotTemplate>
@if (((DateTime) context.Date).Day % 3 == 0)
{
<span class="oi oi-warning" style="color: orange;"> </span>
@context.Date.ToString("dd")
}
else if (((DateTime) context.Date).Day % 4 == 0)
{
<span class="oi oi-bug" style="color: crimson;"> </span>
@context.Date.ToString("dd")
}
else if (((DateTime) context.Date).Day % 7 == 0)
{
<span class="oi oi-wrench" style="color: blue;"> </span>
@context.Date.ToString("dd")
}
else
{
<span class="oi oi-check" style="color: green;"> </span>
@context.Date.ToString("dd")
}
</DaySlotTemplate>
</C1Calendar>
</div>
</div>
<br />
<br />
<br />
@code {
readonly C1Style _calendarStyle = new C1Style()
{
Width = "100%",
Height = "100%",
BorderWidth = 1,
BorderStyle = C1StyleBorderStyle.Solid,
BorderColor = "#cccccc"
};
readonly C1Style _calendarHeaderStyle = new C1Style()
{
};
readonly C1Style _calendarDayOfWeekStyle = new C1Style()
{
};
static readonly C1Style CalendarDayStyle = new C1Style()
{
FontSize = 20,
};
readonly C1Style _calendarToDayStyle = new C1Style(CalendarDayStyle)
{
BackgroundColor = "#efefef",
Color = "#000000",
FontWeight = "bold"
};
readonly C1Style _calendarSelectionStyle = new C1Style(CalendarDayStyle)
{
Color = "#000000",
BackgroundColor = "#dedede",
FontWeight = "bold"
};
}
<style>
.status-list > li {
display: inline;
margin: 7px;
}
.c1-calendar {
-webkit-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.23);
-moz-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.23);
box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.23);
margin: 20px;
}
</style>


