- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
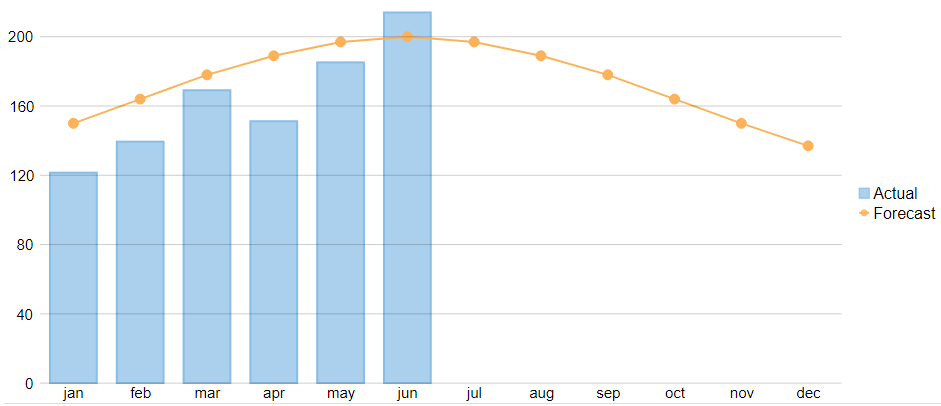
Combination Chart
Combination charts are the combination of two or more chart types in a single plot area, for instance, a bar and a line chart laid in a single plot as shown in the image below. Combination charts are best used to compare the different data sets that are related to each other such as actual and target values, total revenue and profit, temperature and precipitation etc. Note that these charts may require multiple axes to cater different scales for different values.

Creating Combination Chart
To create a combination chart through code, set up the data source through the DataSource property and configure the X and Y axes by setting the BindingX and Binding property. You also need to set up the chart by setting the ChartType property and other required properties as shown in the below code.
@using Localization
@using C1.Chart;
@using C1.Blazor.Chart;
@using C1.Blazor.Input;
<FlexChart Class="chart" LegendPosition="Position.Right" LegendStyle="font-size:16px"
BindingX="month" ItemsSource="Data">
<SeriesCollection>
<Series Name="Actual" Binding="Actual" />
<Series Name="Forecast" ChartType="ChartType.LineSymbols" Binding="Forecast" />
</SeriesCollection>
<AxisCollection>
<Axis AxisType="AxisType.X" Position="Position.Bottom" MajorGrid="false" AxisLine="false" MajorTickMarks="TickMark.None" />
<Axis AxisType="AxisType.Y" Position="Position.Left" MajorGrid="true" AxisLine="false" MajorTickMarks="TickMark.None" />
</AxisCollection>
</FlexChart>
@code {
List<object> Data { get; set; }
protected override void OnInitialized()
{
Data = DataSource.GetData();
}
public class DataSource
{
private static Random rnd = new Random();
public static List<object> GetData()
{
var data = new List<object>();
var months = "jan,feb,mar,apr,may,jun,jul,aug,sep,oct,nov,dec".Split(',');
for (var i = 0; i < months.Length; i++)
{
var forecast = 100 + Math.Round(100 * Math.Exp(-(i - 5) * (i - 5) / 36.0));
data.Add(new
{
month = months[i],
Actual = i < 6 ? forecast * (1 + rnd.Next(-20, 20) * 0.01) : 0,
Forecast = forecast
});
}
return data;
}
}


