- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Drag Drop
FlexGrid supports column and row drag and drop. It allows you to enable movement of columns, rows or both using the AllowDragging property. This property allows you to specify which grid element should be moved to a new position using the GridAllowDragging enumeration.
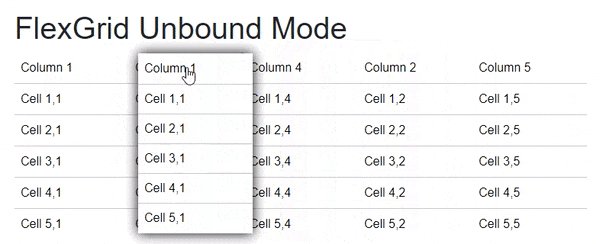
The following GIF shows column reordering by dragging columns from one position and dropping to another.
 |
|---|
The following code demonstrates how you can set the AllowDragging property programmatically.
@using C1.Blazor.Grid
<h1>FlexGrid Unbound Mode</h1>
<FlexGrid @ref="grid" AllowDragging="GridAllowDragging.Columns">
<FlexGridColumns>
@for (int i = 0; i < 5; i++)
{
<GridColumn Header="@string.Format("Column {0}",i+1)" ></GridColumn>
}
</FlexGridColumns>
<FlexGridRows>
@for (int i = 0; i < 5; i++)
{
<GridRow></GridRow>
}
</FlexGridRows>
</FlexGrid>
@code {
FlexGrid grid;
protected override void OnAfterRender(bool firstRender)
{
if (firstRender)
{
for (int i = 0; i < grid.Rows.Count; i++)
{
for (int j = 0; j < grid.Columns.Count; j++)
{
grid[i, j] = string.Format("Cell {0},{1}", i + 1, j + 1);
}
}
}
}
}


