Header and Footer
You can add a title to the FlexPie control by setting its HeaderContent property. Besides a title, you may also set a footer for the chart by setting the FooterContent property. You can also style the header and footer text with the help of HeaderStyle and FooterStyle properties.
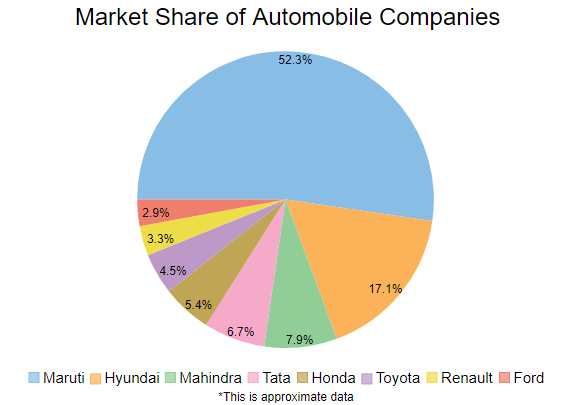
The image below shows how the FlexPie appears, after these properties have been set.

The following code example demonstrates how to set these properties. This example uses the sample created in the Quick Start section.
HeaderContent="Market Share of Automobile Companies" HeaderStyle="font-size:24px"
FooterContent="*This is approximate data" FooterStyle="font-size:12px"


