- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Line Marker
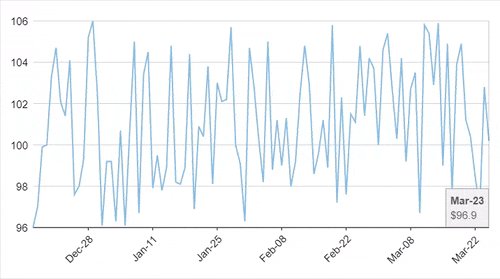
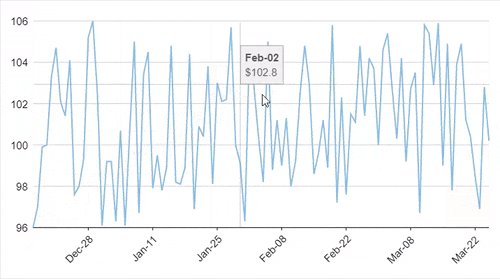
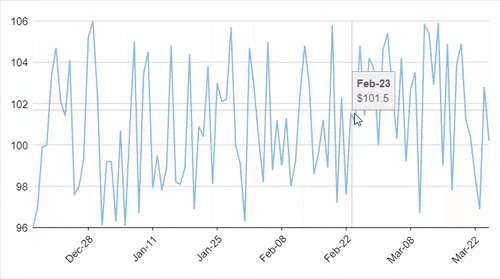
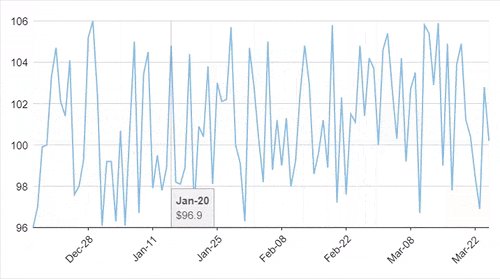
Line marker is a line drawn on a chart plot and is bound to some value on an axis. It may be used to show a trend or mark an important value on the chart. It displays the lines over the plot with an attached label. It can be useful in scenarios where you have a lot of data in a line or area chart, or if you want to display data from multiple series in a single label.
FlexChart for Blazor allows you to add line marker to your chart using the LineMarker class. The LineMarker class enables you to add a mouse-driven cursor to your charts. The cursor consists of a text element used to display information about the point under the mouse and optional lines (crosshairs) to indicate the exact position of the mouse. The LineMarker class also lets you customize the behavior of the line marker using various properties, such as Content, Interaction, Alignment, and Lines. The interaction property determines how the user interacts with the line marker. It can be static (when the Interaction is set to None), follow the mouse or touch position (when the Interaction is set to Move), or move when the user drags the line (when the Interaction is set to Drag).
The GIF below shows how the FlexChart appears when a LineMarker is added to it.

To implement LineMarkers in FlexChart, use the following code:
@using C1.Chart;
@using C1.Blazor.Chart;
@using C1.Blazor.Chart.Interaction;
<FlexChart Class="chart" ChartType="ChartType.Line" BindingX="Date" ItemsSource="Data" Tooltip="">
<AxisCollection>
<Axis AxisType="AxisType.X" Position="Position.Bottom" LabelAngle="45" Format="MMM-dd" />
</AxisCollection>
<SeriesCollection>
<Series Binding="Price" />
</SeriesCollection>
<MarkerCollection>
<LineMarker Lines="LineMarkerLines.Both" LineStyle="stroke:gray;stroke-width:0.5"
Content=@content HorizontalPosition="0.5" VerticalPosition="0.5"
Interaction="LineMarkerInteraction.Move" />
</MarkerCollection>
</FlexChart>
@code {
string content = "<div style='padding:6px;border:1px solid darkgrey;background:#f0f0f0;'><b>{x:MMM-dd}</b><br>${y}</div>";
List<DataSource.PriceData> Data { get; set; }
static Random rnd = new Random();
protected override void OnInitialized()
{
Data = DataSource.GetData();
}
public class DataSource
{
private static Random rnd = new Random();
public class PriceData
{
public DateTime Date { get; set; }
public double Price { get; set; }
}
public static List<PriceData> GetData(int rangeMin = 100, int rangeMax = 1000)
{
var data = new List<PriceData>();
for (int i = 0; i < 100; i++)
{
var country = new PriceData
{
Date = DateTime.Today.AddDays(i - 100),
Price = 100 + Math.Round(rnd.NextDouble() * 10 - 4, 1)
};
data.Add(country);
}
return data;
}
}
}


