Search Nodes
Searching TreeViews is not trivial because of their hierarchical nature. The TreeView control enables you to search for the nodes containing the specified string. To do so, you can use the AutoComplete control to implement a search box to be used with the TreeView control and return the node containing the searched string.
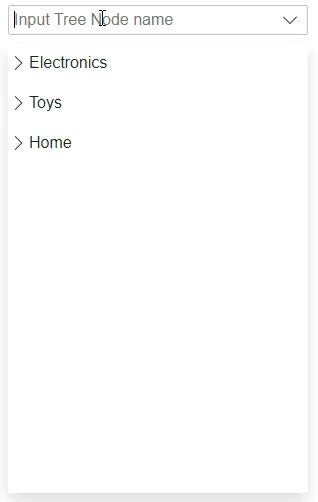
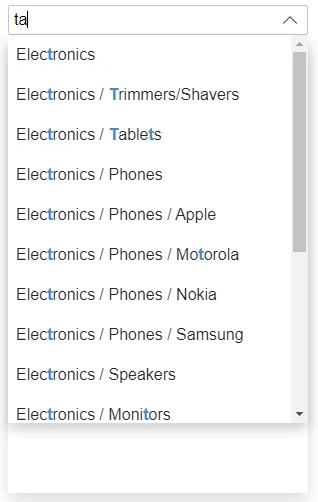
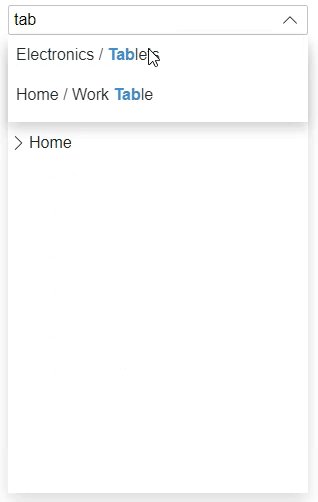
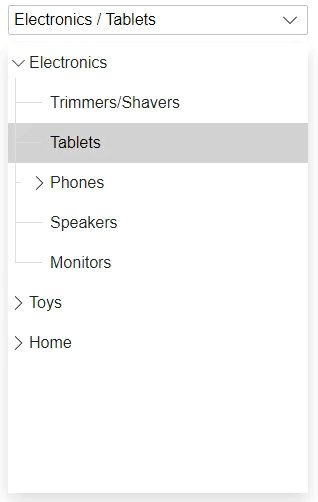
The following GIF shows search performed on TreeView node where “tab” is used as input string.

In the following example, we used AutoComplete control as a search box to search for the nodes containing the string you input. Here, we call GetAllItems method of the C1TreeView class to get all the TreeViewItems, use that as an ItemsSource for searching through the TreeView and show all nodes containing the specified string.
@using C1.Blazor.Core
@using C1.Blazor.TreeView
@using C1.Blazor.Input
@using C1.DataCollection
<C1AutoComplete @ref="ac" DisplayMemberPath="FullPathHeader" T="TreeViewItemViewModel" HighlightStyle="@("color:#428bca;font-weight:bold")"
Placeholder="Input Tree Node name" Style="@("margin:8px 0; width: 300px;")" SelectedItemChanged="OnSelectedChanged" />
<C1TreeView Class="shadow" @ref="treeview" ShowLines="true" ItemsSource="@_dataSource" ChildItemsPaths="Subdirectories" DisplayMemberPaths="Name"
Style="@_c1Style" KeyboardNavigation="true" SelectionMode="C1SelectionMode.Extended" ExpandMode="TreeViewExpandMode.Single" />
@code{
readonly C1Style _c1Style = new C1Style
{
Height = 450,
Width = 300
};
C1TreeView treeview;
C1AutoComplete<TreeViewItemViewModel> ac;
IEnumerable<TreeViewItem> treeViewItems;
protected override void OnAfterRender(bool firstRender)
{
if (ac.ItemsSource == null)
ac.ItemsSource = treeview.GetAllItems().Select((item, index) =>
{
return new TreeViewItemViewModel(item);
});
}
readonly IList<Directory> _dataSource = new List<Directory>()
{
new Directory()
{
Name = "Electronics",
Subdirectories = new List<Directory>
{
new Directory { Name = "Trimmers/Shavers" },
new Directory { Name = "Tablets" },
new Directory
{
Name = "Phones",
Subdirectories = new List<Directory>
{
new Directory { Name = "Apple" },
new Directory { Name = "Motorola" },
new Directory { Name = "Nokia" },
new Directory { Name = "Samsung" }
}
},
new Directory { Name = "Speakers" },
new Directory { Name = "Monitors" }
}
},
new Directory
{
Name = "Toys",
Subdirectories = new List<Directory>()
{
new Directory {Name = "Shopkins"},
new Directory {Name = "Train Sets"},
new Directory {Name = "Science Kit"},
new Directory {Name = "Play-Doh"},
new Directory {Name = "Crayola"}
}
},
new Directory
{
Name = "Home",
Subdirectories = new List<Directory>()
{
new Directory {Name = "Coffee Maker"},
new Directory {Name = "Breadmaker"},
new Directory {Name = "Solar Panel"},
new Directory {Name = "Work Table"},
new Directory {Name = "Propane Grill"}
}
}
};
public class Directory
{
public string Name { get; set; }
public List<Directory> Subdirectories { get; set; }
//public bool Expanded { get; set; }
}
public void OnSelectedChanged(TreeViewItemViewModel itemViewModel)
{
treeview.Expand(itemViewModel.Item);
}
public class TreeViewItemViewModel
{
public TreeViewItemViewModel(TreeViewItem item)
{
Item = item;
FullPathHeader = GetFullPath(item);
}
public TreeViewItem Item { get; set; }
public string FullPathHeader { get; set; }
public static string GetFullPath(TreeViewItem item)
{
if (item.Parent == null)
return item.Header;
return $"{GetFullPath(item.Parent)} / {item.Header}";
}
}
}


