- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Selection
Selection in charts helps the end-user to select the required data point or the whole series at run-time during analysis, etc.
In FlexChart, selection is disabled by default. However, you can enable the same by setting the SelectionMode property which accepts value from ChartSelectionMode enumeration. You can choose to enable the point or series selection by setting value of this property to Point or Series respectively.
Note that there are some exceptions and some of the charts like pie chart, sunburst chart and treemap do not have any effect when this property is set to Series. Similarly, in case of simple line charts and financial charts, setting the value to Point does not reflect any change in the run-time functionality.
By default, FlexChart highlights the selection through a red colored solid line. However, you can also customize how a selected item should appear by using the SelectionStyle property.
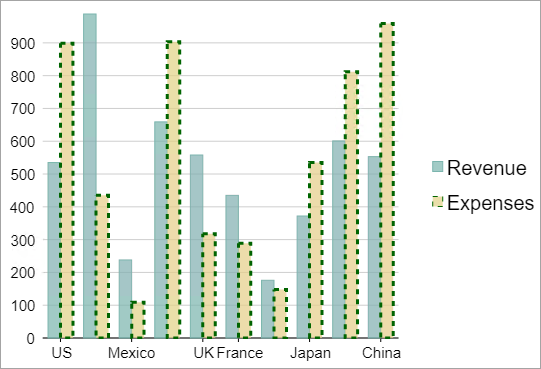
The following image shows how a selected item appears after setting the chart selection mode to series and changing the selection style.

The following code example demonstrates how to implement selection mode and set the selection style in FlexChart.
@using Localization
@using C1.Chart;
@using C1.Blazor.Chart;
@using C1.Blazor.Input;
<FlexChart Class="chart" ChartType="chartType ?? ChartType.Column" SelectionMode="selectionMode ?? ChartSelectionMode.Point" Palette="Palette.Zen"
LegendPosition="Position.Right" LegendStyle="font-size:20px"
SelectionStyle="stroke:darkgreen;stroke-width:3px;stroke-dasharray:5,5"
BindingX="Country" ItemsSource="Data">
<SeriesCollection>
<Series Name="Revenue" Binding="Sales" Style="stroke-width:1" SymbolSize="20" />
<Series Name="Expenses" Binding="Expenses" Style="stroke-width:1" SymbolSize="20"/>
</SeriesCollection>
</FlexChart>
@code {
ChartType[] chartTypes = new ChartType[] { ChartType.Column, ChartType.Bar, ChartType.Line, ChartType.LineSymbols,
ChartType.Scatter, ChartType.Area };
ChartType? chartType = ChartType.Column;
ChartSelectionMode[] selectionModes = new ChartSelectionMode[] { ChartSelectionMode.None, ChartSelectionMode.Point,
ChartSelectionMode.Series };
ChartSelectionMode? selectionMode = ChartSelectionMode.Point;
List<DataSource.CountryData> Data { get; set; }
protected override void OnInitialized()
{
Data = DataSource.GetData();
}
public class DataSource
{
private static Random rnd = new Random();
public class CountryData
{
public string Country { get; set; }
public double Sales { get; set; }
public double Expenses { get; set; }
}
public static List<CountryData> GetData(int rangeMin = 100, int rangeMax = 1000)
{
var countries = "US,Canada,Mexico,Germany,UK,France,Italy,Japan,Korea,China".Split(',');
var data = new List<CountryData>();
for (int i = 0; i < countries.Length; i++)
{
var country = new CountryData
{
Country = countries[i],
Sales = rnd.Next(rangeMin, rangeMax),
Expenses = rnd.Next(rangeMin, rangeMax)
};
data.Add(country);
}
return data;
}
}
}


