Quick Start
The following quick start guide is intended to get you up and running with the DataFilter control. In this quick start, you start with creating a new application, adding the DataFilter and FlexGrid control to it, adding data source, adding data to both the controls with data and configuring the controls to use the DataFilter UI for filtering FlexGrid data.
 |
|---|
Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor WebAssembly App, and click Next. Alternatively, you can also create a Blazor Server App.
type=note
Note: Blazor Server App or server-side app can be created using the Blazor Server App template. For more details, see Blazor Server topic under Blazor Project Types.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Next.
- In the Additional information dialog, select the target framework from the Framework dropdown, if required and click Create. By default, the selected framework is .NET 8.0.
A new client-side Blazor app is created.
Configure References
In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
In NuGet Package Manager, select nuget.org as the Package source.
Search and select the following packages and click Install.
- C1.Blazor.DataFilter
- C1.Blazor.Accordion
- C1.Blazor.Grid
- C1.DataCollection
Navigate to the wwwroot, open index.html file.
Register the client resources by adding the following lines of code to the <head> tag.
<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.DataFilter/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Accordion/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Grid/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.ListView/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Input/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.DateTimeEditors/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Calendar/styles.css" />
Add the following code to the <body> tag.
<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.BlazorAccordion/scripts.js"></script> <script src="/_content/C1.Blazor.Grid/scripts.js"></script> <script src="/_content/C1.Blazor.Input/scripts.js"></script> <script src="/_content/C1.Blazor.Calendar/scripts.js"></script> <script src="/_content/C1.Blazor.TreeView/scripts.js"></script>
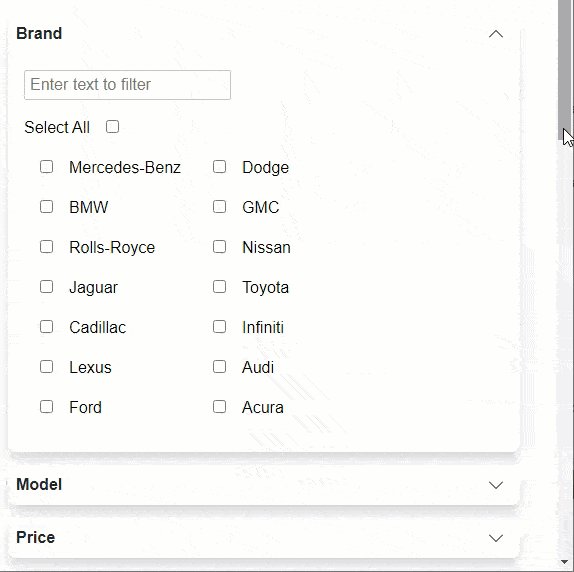
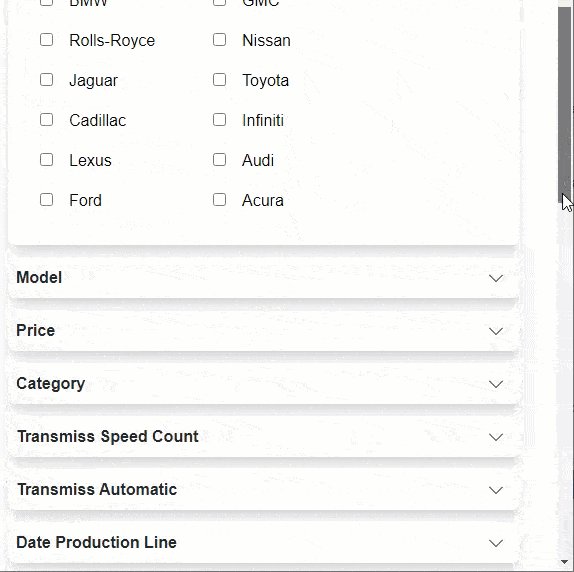
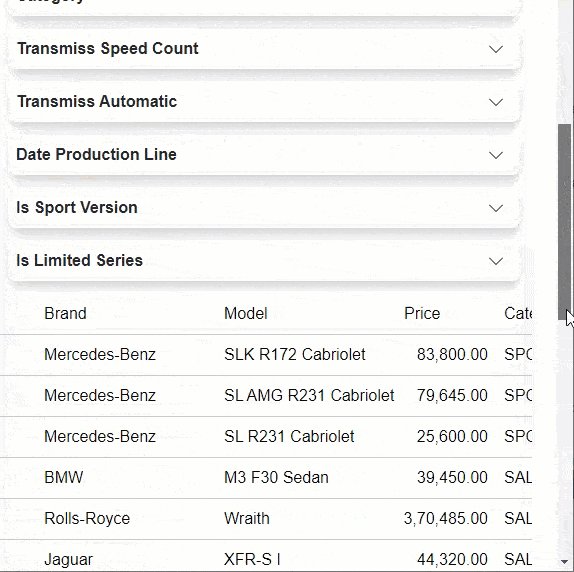
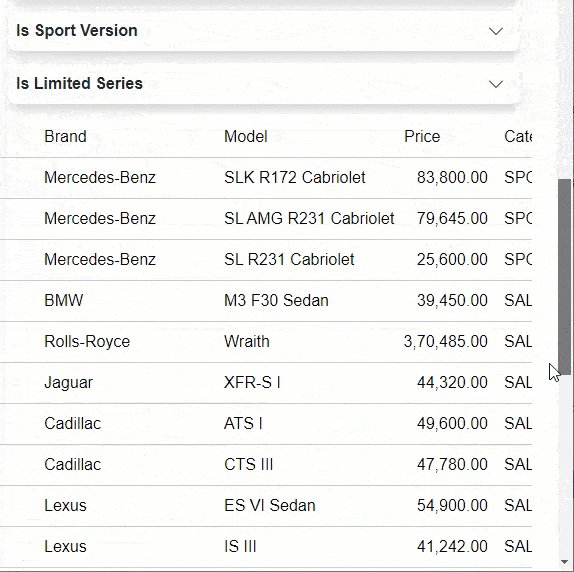
Configure the DataFilter and FlexGrid controls
Add the DataFilter and FlexGrid controls and bind them to data using the ItemsSource property of the respective controls and configure the controls using the following code. In this example, we bind data from the Cars.cs class (taken from the DataFilter sample available at "Documents\ComponentOne Samples\Blazor\CS" location on your system) under Models folder with both the controls and filter data from FlexGrid using the different DataFilter filters. The Cars.cs file refers CountInStore.cs and DataProvider.cs files which are added under the same Models folder and cars.xml (with Build Action set as "Embedded Resource") and stores.txt (with Build Action set as "Embedded Resource") files added under the Data folder in this sample.
Type your example code here. It will be automatically colorized when you switch to Preview or build the help system.
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.


