Custom Filter
The DataFilter control allows you to create custom filters which can replace the default filter editors at runtime. It provides a dedicated class for each of its element which makes it easier to customize the appearance of the control and its elements. DataFilter provides CustomFilter class which needs to be inherited for defining a custom filter. Inheriting the CustomFilter class provides access to its properties and methods which can further be used to create a custom filter.
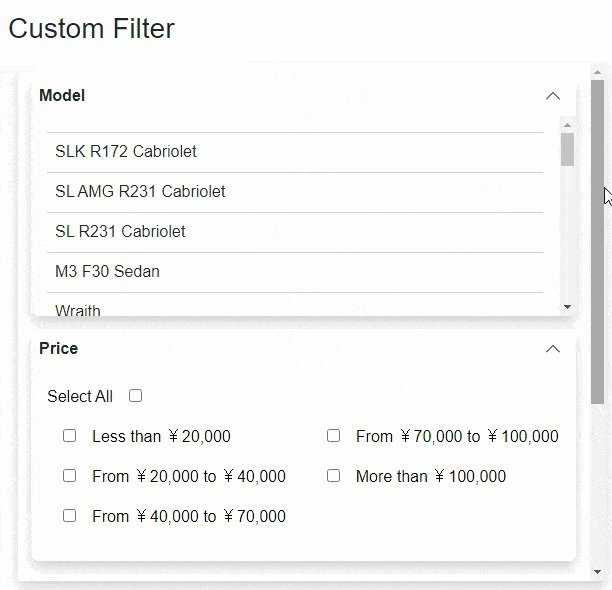
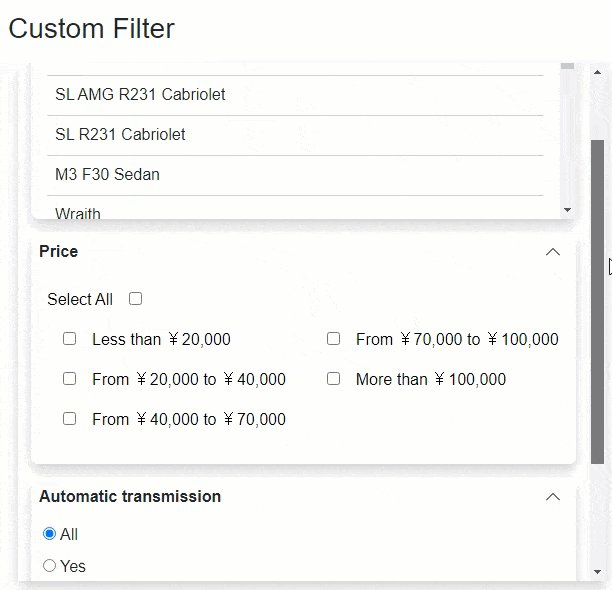
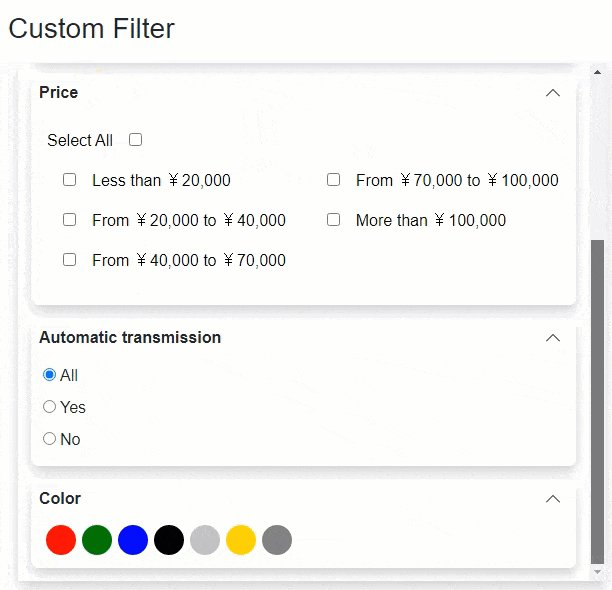
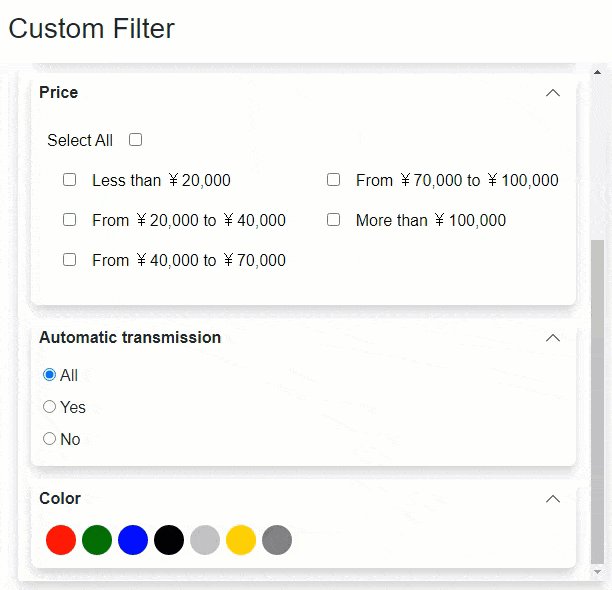
Following example shows how to create and add custom filters to the DataFilter control. It demonstrates how you can filter the car models using the DataFilter control UI. It uses the Car, CarStoreGroup and PriceFilter classes from the DataFilterExplorer sample to get a list of car models, stores and display a price filter.
 |
|---|
Define a custom filter by creating a new class which inherits the CustomFilter class. Use this newly created class to perform filtering in the DataFilter control. For example, the following example uses four different custom filters, namely ColorFilter, ModelFilter, PriceFilter, and TransmissionFilter to filter the data in the DataFilter control. You can find these classes in the DataFilterExplorer sample.
Add the created custom filters to the DataFilter control using DataFilters property of the C1DataFilter class to filter the car models, price, transmission, and color shown in the DataFilter control.
@using C1.Blazor.DataFilter @using C1.Blazor.TreeView @using C1.Blazor.Core @using C1.Blazor.Accordion @using C1.DataCollection @using Localization @implements IDisposable <h3>Custom Filter</h3> <section class="sampleDataFilterSection"> <div class="filtersSection"> <C1DataFilter ItemsSource="@data" AutoGenerateFilters="false" Style="@("max-height: inherit;")" ExpandMode="@ExpandMode.Any"> <DataFilters> <ModelFilter PropertyName="Car.Model" CarModels="@carsModels" HeaderText="Model" /> <PriceFilter PropertyName="Car.Price" HeaderText="Price" PriceIntervals="priceIntervals" /> <TransmissionFilter PropertyName="Car.TransmissAutomatic" HeaderText="Automatic transmission" /> <ColorFilter PropertyName="Color" Colors="@colors" /> </DataFilters> </C1DataFilter> </div> </section> @code{ C1DataCollection<CountInStore> data; List<System.Drawing.Color> colors; List<Car> carsModels; List<CarStoreGroup> treeViewSource; C1TreeView treeView; List<PriceInterval> priceIntervals; protected override void OnInitialized() { var source = DataProvider.GetCarsInStores().ToList(); data = new C1.DataCollection.C1DataCollection<CountInStore>(source); colors = DataProvider.Colors.Select(x => System.Drawing.Color.FromName(x)).ToList(); carsModels = source.GroupBy(x => ((CountInStore)x).Car).Select(g => g.Key).ToList(); priceIntervals = new List<PriceInterval> { new PriceInterval { MaxPrice = 20000 }, new PriceInterval { MinPrice = 20000, MaxPrice = 40000 }, new PriceInterval { MinPrice = 40000, MaxPrice = 70000 }, new PriceInterval { MinPrice = 70000, MaxPrice = 100000 }, new PriceInterval { MinPrice = 100000 } }; UpdateTreeViewData(); } protected override void OnAfterRender(bool firstRender) { base.OnAfterRender(firstRender); if (firstRender) { data.FilterChanged += OnFilterChanged; } } void OnFilterChanged(object sender, object args) { UpdateTreeViewData(); StateHasChanged(); } void UpdateTreeViewData() { treeViewSource = data.GroupBy(x => ((CountInStore)x).Car) .Select(g => new CarStoreGroup { Car = g.Key, CountInStores = g.Cast<CountInStore>().Select(t => (CountInStore)t).ToList(), }).ToList(); } public void Dispose() { if (data != null) { data.FilterChanged -= OnFilterChanged; } } }
Similarly, you can create any other custom filters.


