- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Histogram
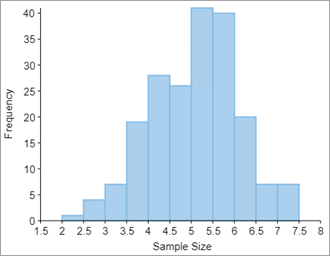
Histograms are visual representation of data distribution over a continuous interval or certain time period. These charts comprise of vertical bars to indicate the frequency in each interval or bin created by dividing the raw data values into a series of consecutive and non-overlapping intervals. Hence, histograms help in estimating the range where maximum values fall as well as in knowing the extremes and gaps in data values, if there are any. For instance, histogram can help you find the range of height in which maximum students of a particular age group fall.

With FlexChart, you can create a histogram by setting the ChartType property to Histogram and adding a Histogram series to the chart. Once data is provided, FlexChart automatically calculates the bins to group the data and create a histogram. However, if required, you can also set width of these bins by setting the BinWidth property.
The following code demonstrates how you can create a histogram:
@page "/FlexChart/Histogram"
@using System.Drawing;
@using C1.Chart;
@using C1.Blazor.Input;
@using C1.Blazor.Chart;
<FlexChart Class="chart" ChartType="ChartType.Histogram"
LegendPosition="Position.Bottom" LegendStyle="font-size:20px"
ItemsSource="Data">
<SeriesCollection>
<C1.Blazor.Chart.Histogram BindingX="X" Binding="X" BinWidth="0.5" />
</SeriesCollection>
<AxisCollection>
<Axis AxisType="AxisType.X" Position="Position.Bottom" Title="Sample Size" />
<Axis AxisType="AxisType.Y" Position="Position.Left" Title="Frequency" />
</AxisCollection>
</FlexChart>
@code {
List<PointF> Data { get; set; }
protected override void OnInitialized()
{
Data = DataSource.GetData();
}
public class DataSource
{
private static Random rnd = new Random();
static double rnorm(double mu, double sigma)
{
var u1 = rnd.NextDouble();
var u2 = rnd.NextDouble();
var z0 = Math.Sqrt(-2.0 * Math.Log(u1)) * Math.Cos(2 * Math.PI * u2);
return z0 * sigma + mu;
}
public static List<PointF> GetData()
{
var data = new List<PointF>();
for (int i = 0; i < 200; i++)
data.Add(new PointF((float)rnorm(5, 1), i));
return data;
}
}
}
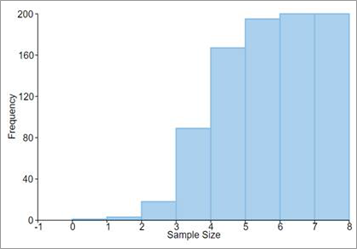
Cumulative histograms are a variation of histograms which plot cumulative frequencies instead of frequencies and hence, demonstrate the cumulative number of readings in all the bins up to a specified bin. To create a cumulative histogram, you need to set the CumulativeMode property to true.

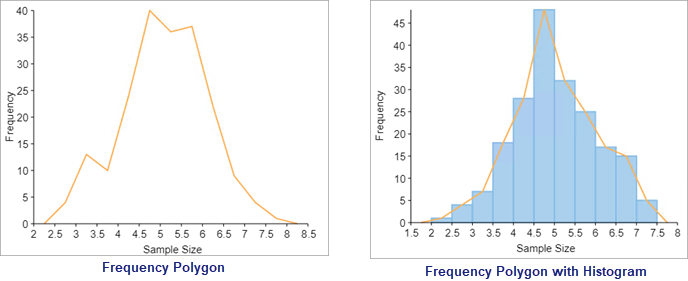
Frequency Polygon
Frequency polygons are another variation of histograms that are used to depict the overall pattern of frequency distribution in the data. These are created by joining the mid points of the top of the bars of histogram through straight line segments to form a closed two-dimensional figure. With FlexChart, you can create a frequency polygon by setting the HistogramAppearance property to FrequencyPolygon or HistogramAndFrequencyPolygon, depending on whether you want to display it alone or along with a histogram. This property accepts values from the HistogramAppearance enumeration. FlexChart also lets you change the appearance of frequency polygon by setting the FrequencyPolygonStyle property.

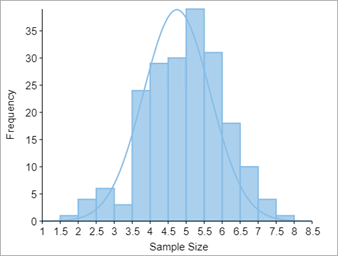
Gaussian Curve or Normal Curve
Gaussian curve is a bell shaped curve, also known as normal curve, which represents the probability distribution of a continuous random variable. This curve is another variation of histogram and can be created on a histogram by setting the NormalCurveVisible property to true and change its style using the NormalCurveStyle property.

Ranged Histogram
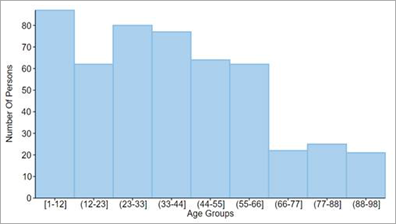
Ranged histogram is a modern Excel-like histogram chart that helps visualize frequency distribution on Y-axis, against ranged X-axis. Like histogram chart type, bins are created by dividing the raw data values into a series of consecutive, non-overlapping intervals. Based on the number of values falling in a particular bin or category, frequencies are then plotted as rectangular columns against X-axis. FlexChart lets you render the ranged histogram in non-category or category mode depending on what do you want to display on the X-axis.
Non-category Mode
In non-category mode, the original data points are binned into intervals or ranges. For instance, the age distribution of a population plotted against age divided into various ranges is one good example of histogram in non-category mode.

With FlexChart, you can create a ranged histogram in non-category mode by setting the ChartType property to RangedHistogram and adding a RangedHistogram series to the chart. Once data is provided, FlexChart automatically calculates the bins to group the data and create a ranged histogram. However, you can also choose whether you want to render the chart with a specified bin width or a specified bin count by setting the BinMode property which accepts the values from HistogramBinning enumeration. You can further set BinWidth, NumberOfBins, UnderflowBin, OverflowBin and can even specify whether to ShowUnderflowBin and ShowOverflowBin in the ranged histogram.
@page "/FlexChart/Histogram"
@using System.Drawing;
@using C1.Chart;
@using C1.Blazor.Input;
@using C1.Blazor.Chart;
<FlexChart Class="chart" ChartType="ChartType.RangedHistogram"
ItemsSource="Data">
<SeriesCollection>
<C1.Blazor.Chart.RangedHistogram @ref="rhist"
Binding="Age"
BinMode="HistogramBinning.BinWidth"
OverflowBin="150" UnderflowBin="0" />
</SeriesCollection>
<AxisCollection>
<Axis AxisType="AxisType.X" Position="Position.Bottom" Title="Age Groups" />
<Axis AxisType="AxisType.Y" Position="Position.Left" Title="Number Of Persons" />
</AxisCollection>
</FlexChart>
@code {
C1.Blazor.Chart.RangedHistogram rhist;
List<object> Data;
protected override void OnInitialized()
{
Data = DataSource.GetData();
}
public class DataSource
{
private static Random rnd = new Random();
public static List<Object> GetData()
{
var data = new List<Object>();
for (int i = 0; i < 500; i++)
{
var age = rnd.NextDouble() < 0.6 ? rnd.Next(1, 45) : (rnd.NextDouble() < 0.7 ? rnd.Next(46, 65) : rnd.Next(66, 99));
data.Add(new
{
AgeGroup = GetAgeGroups(age),
Age = age,
Count = 1,
});
}
return data.OrderBy((dynamic x) => x.Age).ToList();
}
private static string GetAgeGroups(int age)
{
if (age < 13)
return "Children";
else if (age >= 13 && age < 20)
return "Youth";
else if (age >= 20 && age < 25)
return "Young Adults";
else if (age >= 25 && age < 40)
return "Adults";
else if (age >= 40 && age < 65)
return "Middle Aged";
else
return "Older";
}
}
}
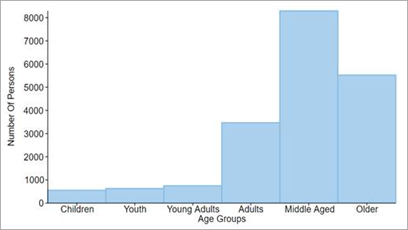
Category Mode
In category mode, frequency data is exclusively grouped in categories (which are plotted on X-axis) as provided by the original data and Y-axis depicts cumulative frequency for the respective categories. For instance, the age distribution of a population can also be plotted by dividing the data into age groups as shown in the following image.

In FlexChart, you need to set the ChartType property to RangedHistogram, add a RangedHistogram series to the chart and set the BindingX property to enable the category mode. After this, properties such as BinMode, BinWidth, NumberOfBins, OverflowBin, and UnderflowBin are ignored.
@page "/FlexChart/Histogram"
@using System.Drawing;
@using C1.Chart;
@using C1.Blazor.Input;
@using C1.Blazor.Chart;
<FlexChart Class="chart" ChartType="ChartType.RangedHistogram"
ItemsSource="Data">
<SeriesCollection>
<C1.Blazor.Chart.RangedHistogram @ref="rhist" BindingX="AgeGroup"
Binding="Count" />
</SeriesCollection>
<AxisCollection>
<Axis AxisType="AxisType.X" Position="Position.Bottom" Title="Age Groups" />
<Axis AxisType="AxisType.Y" Position="Position.Left" Title="Number Of Persons" />
</AxisCollection>
</FlexChart>
@code {
C1.Blazor.Chart.RangedHistogram rhist;
List<object> Data;
protected override void OnInitialized()
{
Data = DataSource.GetData();
}
public class DataSource
{
private static Random rnd = new Random();
public static List<Object> GetData()
{
var data = new List<Object>();
for (int i = 0; i < 500; i++)
{
var age = rnd.NextDouble() < 0.6 ? rnd.Next(1, 45) : (rnd.NextDouble() < 0.7 ? rnd.Next(46, 65) : rnd.Next(66, 99));
data.Add(new
{
AgeGroup = GetAgeGroups(age),
Age = age,
Count = 1,
});
}
return data.OrderBy((dynamic x) => x.Age).ToList();
}
private static string GetAgeGroups(int age)
{
if (age < 13)
return "Children";
else if (age >= 13 && age < 20)
return "Youth";
else if (age >= 20 && age < 25)
return "Young Adults";
else if (age >= 25 && age < 40)
return "Adults";
else if (age >= 40 && age < 65)
return "Middle Aged";
else
return "Older";
}
}
}


