- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Conditional Formatting
FlexGrid supports conditional formatting where you can highlight cells in different styling formats based on specific variations in the data. Conditional formatting enables you to analyze the data, detect critical conditions and identify certain data types. The appearance of cells is changed on the basis of weather the specified conditions are true or false.
The FlexGrid implements this feature by creating custom cells using the GridCellFactory class. This class is inherited to create custom cells which are styled based on specific criterion. The cell factory provides complete control over the display of each cell.
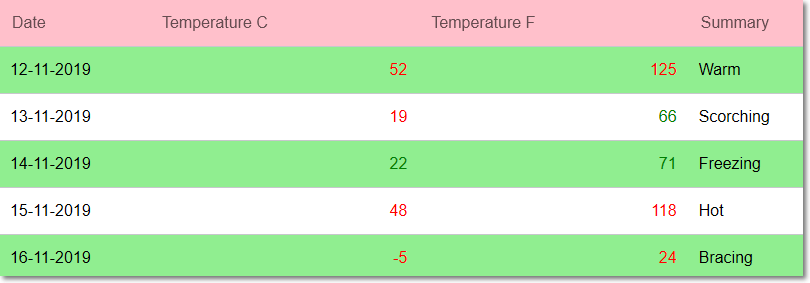
In this example, conditional formatting on temperature range for the weather forecast data is applied as shown in the image below.

The following code example demonstrate how to implement conditional formatting in FlexGrid by inheriting GridCellFactory class.
razor
<h3>Styling using the CellFactory</h3>
<p>
This need to implement the Cell rendering logic and modify Cell styles and content using the CellFactory property.
The CellFactory property which accepts the Class object inherited from the GridCellFactory.
</p>
<FlexGrid ItemsSource="@forecasts" CellFactory="@gridCellFactory"></FlexGrid>
@code {
WeatherForecast[] forecasts;
MyCellFactory gridCellFactory = new MyCellFactory();
//FlexGrid data
protected override async Task OnInitializedAsync()
{
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
//Create custom CellFactory for styling cells
public class MyCellFactory : GridCellFactory
{
public override void PrepareCellStyle(GridCellType cellType, GridCellRange range, C1Style style, C1Thickness internalBorders)
{
base.PrepareCellStyle(cellType, range, style);
var tempFColumn = Grid.Columns["TemperatureF"];
var tempCColumn = Grid.Columns["TemperatureC"];
// style TempratureF column Cells based on the Cell value
if (cellType == GridCellType.Cell && tempFColumn.Index == range.Column)
{
var _value = (int)Grid[range.Row, range.Column];
if (_value > 64 && _value < 95)
{
style.Color = C1Color.Green;
}
else
{
style.Color = C1Color.Red;
}
}
// style TempratureC column Cells based on the Cell value
if (cellType == GridCellType.Cell && tempCColumn.Index == range.Column)
{
var _value = (int)Grid[range.Row, range.Column];
if (_value > 19 && _value < 35)
{
style.Color = C1Color.Green;
}
else
{
style.Color = C1Color.Red;
}
}
// style headers
if (cellType == GridCellType.ColumnHeader)
{
style.BackgroundColor = "#FFC0CB";
style.Color = C1Color.Black;
}
if (cellType == GridCellType.Cell && range.Row % 2 == 0)
{
style.BackgroundColor = "#90EE90";
}
}
}
}


