- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
On Demand Mode
With on-demand loading, FlexGrid loads items as the user scrolls. This is different from virtual mode because the grid never knows the total number of rows, so the scroll bar size and position changes as more data is loaded into the grid. This virtualization technique is implemented by inheriting the C1CursorDataCollection class. This inherited class must implement HasMoreItems property and GetPageAsync method to enable on-demand loading.
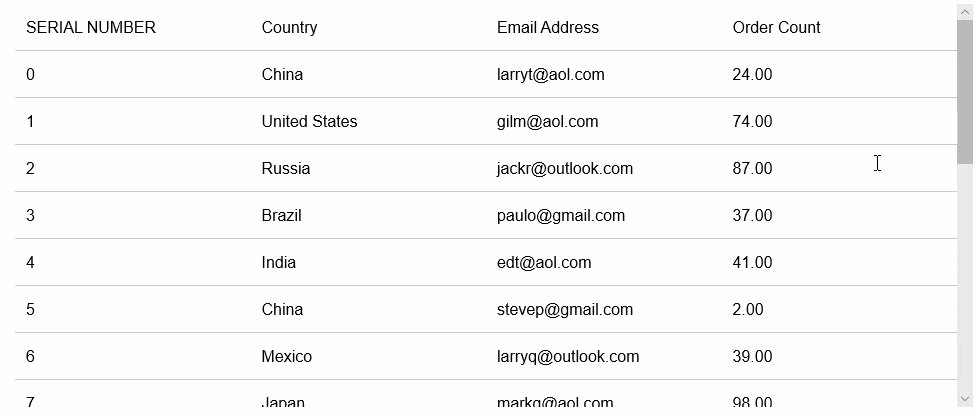
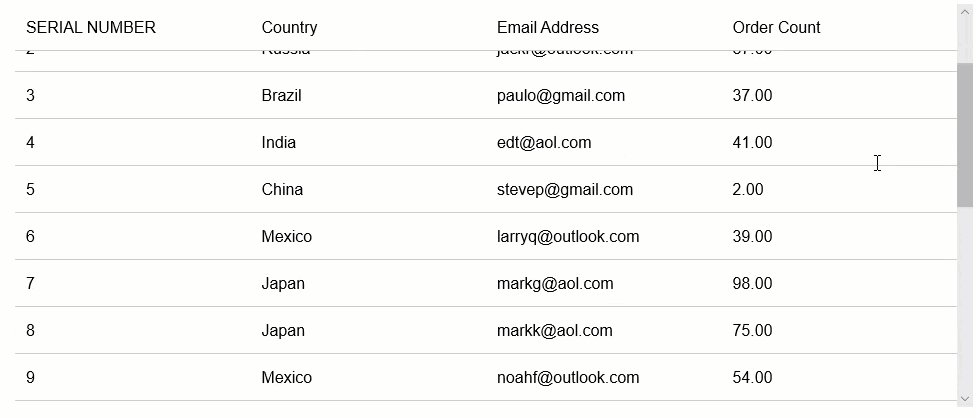
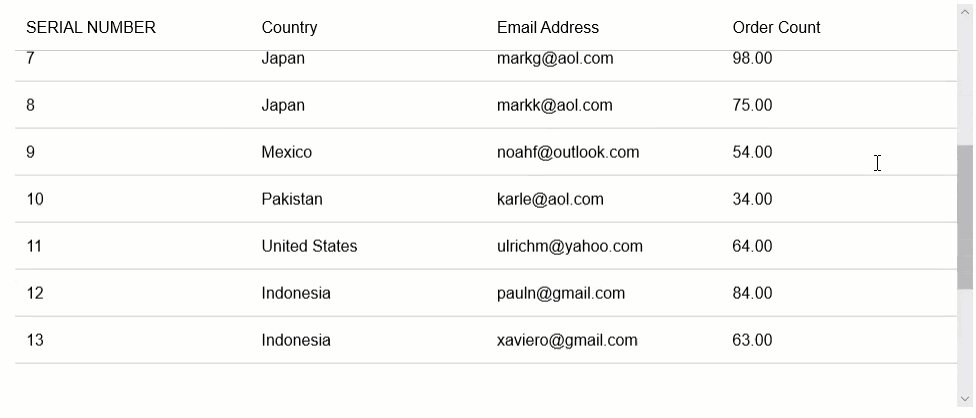
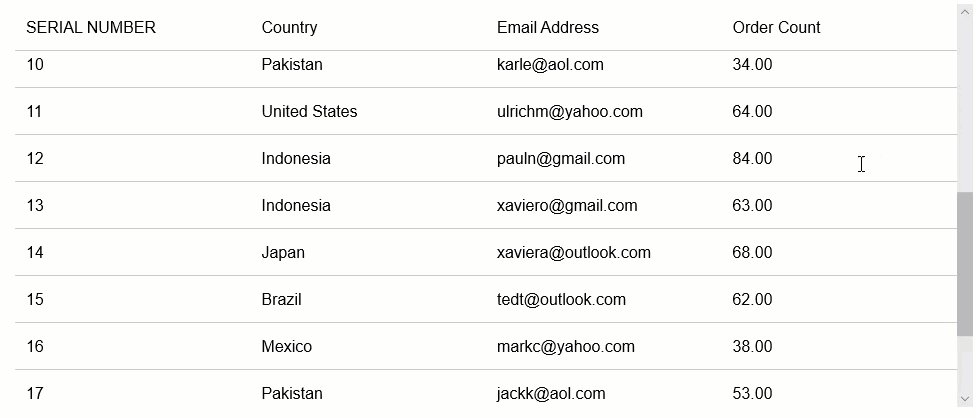
The following GIF shows how the FlexGrid appears with on-demand loading.

The following code example demonstrate how to inherit C1CursorDataCollection class and enable on-demand loading of data in the FlexGrid. This example uses the Customer.cs class available in the BlazorExplorer product sample.
@page "/ondemandloading"
@using BlazorIntro.Data
@using C1.Blazor.Core
@using C1.Blazor.Grid
@using C1.Blazor.Input
@using System.Collections.ObjectModel;
@using C1.DataCollection
@inject WeatherForecastService ForecastService
<h1>FlexGrid DataOnLoad</h1>
<p>
OnDemand Loading in FlexGrid
</p>
<FlexGrid AutoGenerateColumns="false" ItemsSource="@cv" VerticalScrollBarVisibility="ScrollBarVisibility.Visible" Style="@("height:50vh")">
<FlexGridColumns>
<GridColumn Header="SERIAL NUMBER" Binding="ID" Width="GridLength.Star"></GridColumn>
<GridColumn Header="Country" Binding="Country" Width="GridLength.Star"></GridColumn>
<GridColumn Header="Email Address" Binding="Email" Width="GridLength.Star"></GridColumn>
<GridColumn Header="Order Count" Binding="OrderCount" Width="GridLength.Star" Format="n2"></GridColumn>
</FlexGridColumns>
</FlexGrid>
@code{
OnDemandDataCollection cv;
protected override void OnInitialized()
{
cv = new OnDemandDataCollection() { PageSize = 10 };
}
public class OnDemandDataCollection : C1CursorDataCollection<Customer>
{
private int _itemCount;
public int PageSize { get; set; } = 25;
public override bool HasMoreItems
{
get
{
return _itemCount < 100000;
}
}
protected override async Task<Tuple<string, IReadOnlyList<Customer>>> GetPageAsync(int startingIndex, string pageToken, int? count = null, IReadOnlyList<SortDescription> sortDescriptions = null, FilterExpression filterExpresssion = null, CancellationToken cancellationToken = default(CancellationToken))
{
_itemCount = startingIndex + PageSize;
await Task.Delay(500); // to simulate Network traffic
return new Tuple<string, IReadOnlyList<Customer>>(pageToken, Customer.GetCustomerList(startingIndex, PageSize).ToList());
}
}
}


