Style BulletGraph
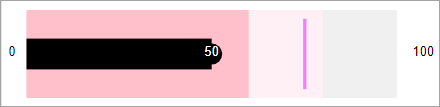
Gauges provide several properties to customize the appearance of the BulletGraph control. You can enhance the overall look of BulletGraph by changing the colors of bad range, good range and target as illustrated in the following image.

The following code shows how to change the colors of bad range, good range and target of the BulletGraph control using BadRangeColor, GoodRangeColor and TargetColor properties.
<C1BulletGraph Value="50" Bad="60" Good="80" Target="75" BadRangeColor="C1.Blazor.Core.C1Color.Pink"
GoodRangeColor="C1.Blazor.Core.C1Color.LavenderBlush" TargetColor="C1.Blazor.Core.C1Color.Violet" TextVisibility="GaugeTextVisibility.All"></C1BulletGraph>


