- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Quick Start
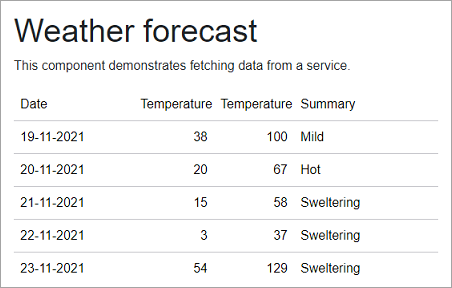
This quick start guides you through the steps of adding the FlexGrid control in your Blazor application, binding data to it and displaying the data in the control. In this example, we are using weather forecast service for binding its data to the FlexGrid control. This displays date & time, temperatures and summary in the control.

Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor Server App, and click Next. Alternatively, you can also create a Blazor WebAssembly App.
type=note
Note: Blazor Client-side app or WebAssembly app can be created using the Blazor WebAssembly App template. For details, check the Blazor WebAssembly topic in Blazor templates.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Next.
- In the Additional information dialog, select the target framework from the Framework dropdown, if required and click Create. By default, the selected framework is .NET 8.0.
Configure References & Data Source
Now, rebuild the project to restore basic dependencies. After completion of the steps above.
From the Project menu, select Manage NuGet Packages.
In the NuGet Package Manager window, select nuget.org as the Package source.
Search for C1.Blazor.Grid package and click Install.
Navigate to the Pages folder, open _Layout.cshtml file and register the client resources by adding the following lines of code.
Add the following code to the <head> tag.
<link rel="stylesheet" href="~/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Grid/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.ListView/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Input/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Calendar/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Menu/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DataFilter/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DateTimeEditors/styles.css" />
Add the following code to the <body> tag.
<script src="~/_content/C1.Blazor.Core/scripts.js"></script> <script src="~/_content/C1.Blazor.Input/scripts.js"></script> <script src="~/_content/C1.Blazor.Grid/scripts.js"></script> <script src="~/_content/C1.Blazor.Menu/scripts.js"></script> <script src="~/_content/C1.Blazor.Calendar/scripts.js"></script>
Right click on Pages folder, click Add, and select Razor Component to add a new Razor component. Provide name to the new Razor component, say Flexgridintro_._
Add the following directives for setting the route for the @page directive and to initialize and use the FlexGrid control in the new Razor component
@page "/FlexGridintro" @using C1.Blazor.GridAdd the following references to access the data classes as demo data in the razor component.
In this example, FlexGridColumnReorder.Data containing the service WeatherForecastService is added which creates WeatherForecast.cs and WeatherForecastService.cs classes in the Data folder. This example adds FlexGridColumnReorder.Data but you can add your own sample project's Data folder (YourSampleProjectName.Data) reference.@using FlexGridColumnReorder.Data @inject WeatherForecastService ForecastService
Bind FlexGrid to Data
To bind FlexGrid to data, follow the steps mentioned below.
Fetch the data from WeatherForecastService, initialize the FlexGrid control and bind the fetched data to FlexGrid by adding the following code.
<h1>Weather forecast</h1> <p>This component demonstrates fetching data from a service.</p> @if (forecasts == null) { <p><em>Loading...</em></p> } else { <FlexGrid ItemsSource="forecasts"></FlexGrid> } @code { WeatherForecast[] forecasts; protected override async Task OnInitializedAsync() { forecasts = await ForecastService.GetForecastAsync(DateTime.Now); } }
Navigate to Shared | NavMenu.razor page and add a navigation path for the FlexGridintro razor component by appending the following HTML markup inside the <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"></div> tag just after the first <div></div> tags which contains the link to the homepage of the application.
<div class="nav-item px-3"> <NavLink class="nav-link" href="flexgridintro"> <span class="oi oi-plus" aria-hidden="true"></span> FlexGridintro </NavLink> </div>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.


