- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Data Formatting
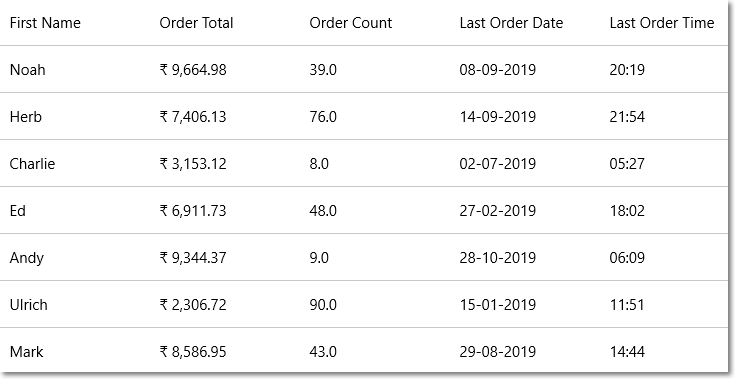
You can format the raw values appearing in any column of the FlexGrid to display data in a significant way. FlexGrid supports numeric, date and time format strings to format the data in the grid. The Format property of GridColumn class is used to set the standard data formats at column level as shown in the image below.

The following code example demonstrate how to enable data formatting in a FlexGrid. This example uses the Customer.cs class available in the BlazorExplorer product sample.
@page "/FlexGrid/DataFormatting"
@using C1.Blazor.Core
@using C1.Blazor.Input
@using C1.Blazor.Grid
@using System.Collections.ObjectModel;
<AutoGenerateColumns="false" ItemsSource="customers" Style="@("max-height:50vh")">
<FlexGridColumns>
<GridColumn Binding="FirstName" />
<GridColumn Binding="OrderTotal" Format="C2" InputType="C1InputType.Number" />
<GridColumn Binding="OrderCount" Format="N1" InputType="C1InputType.Number" />
<GridDateTimeColumn Binding="LastOrderDate" Format="d" Mode="GridDateTimeColumnMode.Date" />
<GridDateTimeColumn Binding="LastOrderDate" Header="Last Order Time" Format="t" Mode="GridDateTimeColumnMode.Time" />
</FlexGridColumns>
@code {
ObservableCollection<Customer> customers;
protected override void OnInitialized()
{
customers = Customer.GetCustomerList(100);
}
}


