- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Modes and Views
Dialog is a popup window which is commonly used in applications to retrieve input from the user. In some applications a dialog box is used to prompt the user for input and once the application retrieves the input the dialog box is automatically closed or destroyed.
On the other hand, some applications use dialog boxes to display information while the user works in other windows. For example, when you check spelling in Microsoft Word a dialog box remains open so you can go through and edit your text in the document while the spell checker looks for the next misspelled word. To support such different ways applications uses different modes, namely modal and modeless modes. In addition to the modal and modeless modes, Window allows you to display the popup window in full screen. Let us dive into the details of all these modes and understand how to implement them in the following sections.
Modal and Modeless Modes
A popup window can be modal or modeless. Hence, the Windows control supports both modal and modeless modes. In the modal mode, a pop-up window holds the input focus until you close the window. This mode can be used when you want a user to interact with the modal dialog, for example, a login dialog which can be used to input and submit user's login credentials. By default, Window opens in modal mode. On the contrary, in modeless mode, Window enables users to interact with other windows or outside the window while the popup window is present. This mode can be used for the popup window when the requested information is not necessary to continue.
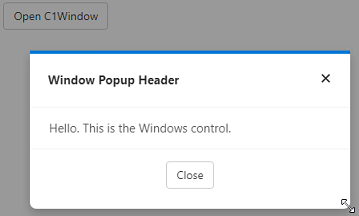
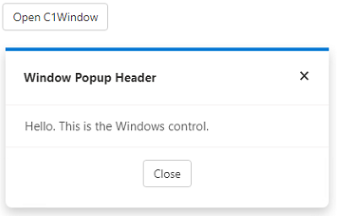
| Modal Mode | Modeless Mode |
|---|---|
 |
 |
To set modeless mode for Window, you can set the value of IsModeless property to true as shown in the following code. This opens the Window in modeless mode and disables the dark overlay.
<button class="btn btn-default" @onclick="@OpenPopup">Open C1Window</button>
<C1Window @ref="myPopup" Style="@("width: 400px")" IsModeless="true">
<PopupHeader>Window Popup Header</PopupHeader>
<PopupContent>Hello. This is the Windows control.</PopupContent>
<PopupFooter>
<div style="width: 100%; display: flex; justify-content: center">
<button class="btn btn-default" @onclick="@ClosePopup">Close</button>
</div>
</PopupFooter>
</C1Window>
@code{
C1Window myPopup;
void OpenPopup()
{
myPopup.Open();
}
void ClosePopup()
{
myPopup.Close();
}
Display FullScreen Window
Window supports full screen view of the popup window at runtime. To open the Window in full screen, you can simply set IsFullScreen property of the C1Window class to true.
The following code demonstrates how you can set the IsFullScreen property to display the Window in full screen view.
<button class="btn btn-default" @onclick="@OpenPopup">Open C1Window</button>
<C1Window @ref="myPopup" Style="@("width: 400px")" IsFullScreen="true">
<PopupHeader>Window Popup Header</PopupHeader>
<PopupContent>Hello. This is the Windows control.</PopupContent>
<PopupFooter>
<div style="width: 100%; display: flex; justify-content: center">
<button class="btn btn-default" @onclick="@ClosePopup">Close</button>
</div>
</PopupFooter>
</C1Window>
@code{
C1Window myPopup;
void OpenPopup()
{
myPopup.Open();
}
void ClosePopup()
{
myPopup.Close();
}


