- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Column Sizing
FlexGrid can be responsively sized where the column widths can adjust automatically to fill the entire available space irrespective of the browser and device.
You can define the size of columns of FlexGrid using GridLength struct and assigning the Star property to set the the width of each column automatically with respect to available screen space. This avoids horizontal scrolling and display the entire data on the screen.
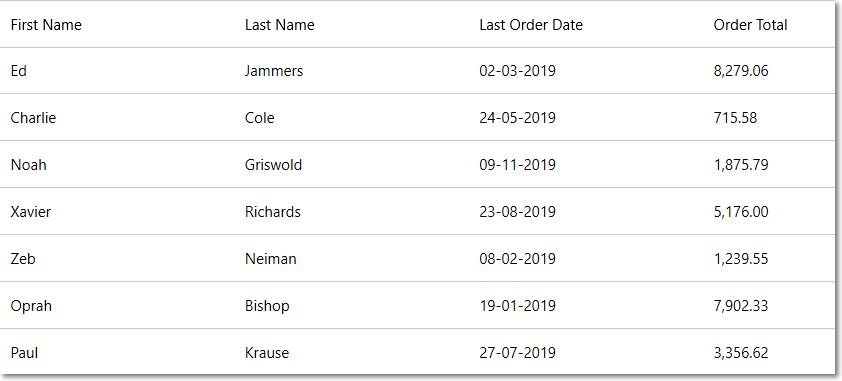
The image below shows how the FlexGrid appears, after star and auto sizing are applied to columns.

The following code example demonstrates sizing in FlexGrid where the Star property is assigned to set the default column width in the grid. This example uses the Customer.cs class available in the BlazorExplorer product sample.
@page "/FlexGrid/ResponsiveSizing"
@using System.Collections.ObjectModel;
@using C1.Blazor.Core
@using C1.Blazor.Grid
<FlexGrid ItemsSource="customers"
DefaultColumnWidth="GridLength.Star"
AutoGenerateColumns="false"
Style="@("max-height:50vh")">
<FlexGridColumns>
<GridColumn Binding="FirstName" />
<GridColumn Binding="LastName" />
<GridColumn Binding="LastOrderDate" Format="d" />
<GridColumn Binding="OrderTotal" Format="N" />
</FlexGridColumns>
</FlexGrid>
@code {
ObservableCollection<Customer> customers;
protected override void OnInitialized()
{
customers = Customer.GetCustomerList(100);
}
}


