- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Quick Start
This quick start is intended to get you up and running with the RangeSlider control. In this quick start, you start with creating a new application, adding a C1RangeSlider and two C1NumericBox controls to it, and integrating both these controls so that the NumericBox can be used to interact with the RangeSlider control.

Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor WebAssembly App, and click Next. Alternatively, you can also create a Blazor Server App.
type=note
Note: Blazor Server App or server-side app can be created using the Blazor Server App template. For more details, see Blazor Server topic under Blazor Project Types.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Next.
- In the Additional information dialog, select the target framework from the Framework dropdown, if required and click Create. By default, the selected framework is .NET 8.0.
A new client-side Blazor app is created.
Configure References
In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
In NuGet Package Manager, select nuget.org as the Package source.
Search and select the following packages and click Install.
- C1.Blazor.Input
- C1.DataCollection
Navigate to the wwwroot, open index.html file.
Register the client resources by adding the following lines of code to the <head> tag.
<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Input/styles.css" />Add the following code to the <body> tag.
<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Input/scripts.js"> </script>
Configure the RangeSlider control
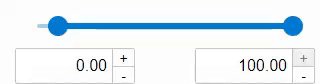
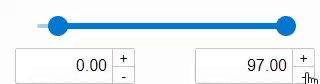
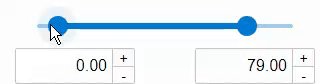
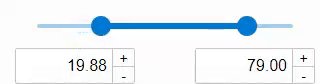
Add the C1RangeSlider control and two C1NumericBox controls and configure the controls using the following code. In the following example, the value for upper and lower magnitudes of the RangeSlider control is set through the NumericBox control. Here, Value property of the C1NumericBox class is set for the two NumericBox controls which binds them to the upper and lower magnitude values of the RaneSlider using UpperValue and LowerValue properties of the C1RangeSlider class respectively.
<C1RangeSlider @bind-LowerValue="lowerValue" @bind-UpperValue="upperValue" Minimum="-10" Maximum="100" />
<div style="width: 300px; display: flex; flex: 1 1; justify-content: space-between;">
<C1NumericBox Min="-100" Max="100" TNumeric="double" @bind-Value="lowerValue" Format="N2" ButtonDisplayMode="ButtonDisplayMode.Right" FinishEditingKeys=@(new []{ NumericBoxFinishEditingKey.Enter}) />
<C1NumericBox Min="-100" Max="100" TNumeric="double" @bind-Value="upperValue" Format="N2" ButtonDisplayMode="ButtonDisplayMode.Right" FinishEditingKeys=@(new []{ NumericBoxFinishEditingKey.Enter}) />
</div>
@code {
private double lowerValue;
private double upperValue = 100.0;
}


