- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
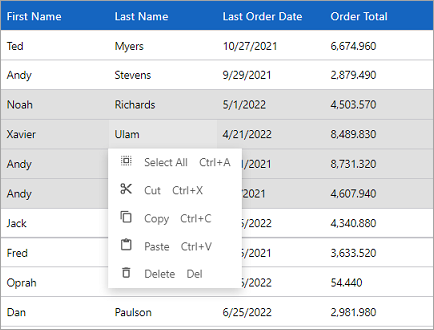
Selection Menu
The selection menu provides clipboard operations such as cut, copy and paste along with some other common actions such as selecting and deleting text. You can select any cell, row(s) or column(s) on the grid and open the selection menu with a right mouse click over your selection. The selection menu is contextual, and it provides slightly different options depending on some variables. For instance, the menu does not provide selection option, such as Select All, unless the selection behavior in the grid is set to a range (such as row range or column range).
While the selection menu is visible and enabled by default, you can deactivate it by setting the ShowSelectionMenu property to false.
The following image showcases the selection menu.

The following code can be used to showcase the selection menu when the selection behavior is set to row range in the FlexGrid control using the SelectionMode property.
@using System.Collections.ObjectModel;
@using C1.Blazor.Core
@using C1.Blazor.Grid
@using C1.Blazor.Input
@using FlexGridColumnOptions.Data
<FlexGrid AutoGenerateColumns="false"
ItemsSource="customers"
Style="@("max-height:50vh")"
ColumnHeaderStyle="@("background-color:#1565C0;color:#fff;font-size: 16px;")"
SelectionMode="GridSelectionMode.RowRange" >
<FlexGridColumns>
<GridColumn Binding="FirstName" />
<GridColumn Binding="LastName" />
<GridColumn Binding="LastOrderDate" Format="d" />
<GridColumn Binding="OrderTotal" Format="N" />
</FlexGridColumns>
</FlexGrid>
@code {
ObservableCollection<Customer> customers;
protected override void OnInitialized()
{
customers = Customer.GetCustomerList(100);
}
}


