- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Orientation
In the Menu control, the direction of rendering the menu is set to horizontal, by default. However, you can change the rendering direction to vertical by using Orientation property of the C1MenuList class. The Orientation property sets the rendering direction of the menu using the Orientation enumeration.
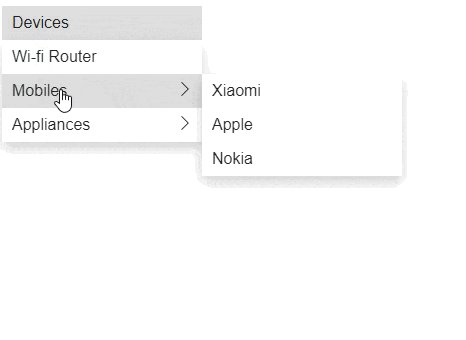
The following image shows the orientation of the menu in vertical direction:

The following code demonstrates how to set the orientation of the menu:
@using C1.Blazor.Menu
<C1Menu ItemsSource="@_dataSource" Orientation=" C1.Blazor.Menu.Orientation.Vertical" Style="@("width: 200px")"
OnItemSelected="OnSelectedItem" ChildItemsPaths="Subdirectories" DisplayMemberPaths="Name" />
@code {
string selectedItem = "";
public void OnSelectedItem(C1MenuItem item)
{
selectedItem = GetFullPath(item);
}
readonly IList<Hierarchical> _dataSource = new List<Hierarchical>()
{
new Hierarchical ()
{
Name = "Devices",
Subdirectories = new List<Hierarchical >
{
new Hierarchical {Name = "Wi-fi Router"},
new Hierarchical
{
Name = "Mobiles",
Subdirectories = new List<Hierarchical>
{
new Hierarchical {Name = "Xiaomi"},
new Hierarchical {Name = "Apple"},
new Hierarchical {Name = "Nokia"}
}
},
new Hierarchical
{
Name = "Appliances",
Subdirectories= new List<Hierarchical>
{
new Hierarchical{Name="Television"},
new Hierarchical{Name="Washing Machine"}
}
},
}
},
new Hierarchical
{
Name = "Reports",
Subdirectories = new List<Hierarchical >()
{
new Hierarchical
{
Name = "Sales Report",
Subdirectories = new List<Hierarchical >()
{
new Hierarchical {Name = "Quarterly Report"},
new Hierarchical {Name = "Annual Report"}
}
},
new Hierarchical {Name = "Profit Report"},
new Hierarchical {Name = "Revenue Report"}
}
},
};
public class Hierarchical
{
public string Name { get; set; }
public List<Hierarchical> Subdirectories { get; set; }
}
public static string GetFullPath(C1MenuItem item)
{
if (item.ParentItem == null)
return item.Header;
return $"{GetFullPath(item.ParentItem)} / {item.Header}";
}
}


