- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Behavior
Window offers various properties to determine the behavior of the Window control. These behaviors include window's draggability, resizability, positioning, and overlay. Get to know more about these behaviors and how to set them for the Window control in the following sections.
Draggable Window
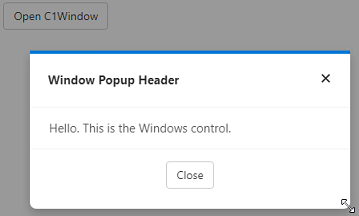
The Window control allows you to move the popup window just by clicking the Window's header and drag it around the screen. To drag the popup window around the screen, you can set IsDraggable property of the C1Window class to true.

To allow user to drag the Window at runtime, the following code:
<button class="btn btn-default" @onclick="@OpenPopup">Open C1Window</button>
<C1Window @ref="myPopup" Style="@("width: 400px")" IsDraggable="true">
<PopupHeader>Window Popup Header</PopupHeader>
<PopupContent>Hello. This is the Windows control.</PopupContent>
<PopupFooter>
<div style="width: 100%; display: flex; justify-content: center">
<button class="btn btn-default" @onclick="@ClosePopup">Close</button>
</div>
</PopupFooter>
</C1Window>
@code{
C1Window myPopup;
void OpenPopup()
{
myPopup.Open();
}
void ClosePopup()
{
myPopup.Close();
}
}
Resizable Window
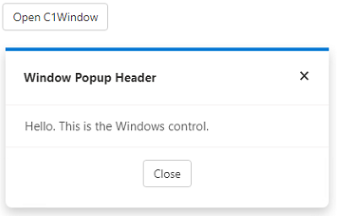
Window can be resized simply by dragging its borders in the desired direction. It lets you control its resizability using only one property, i.e., IsResizable property of the C1Window class.

To allow a user to change the size of the Window at runtime, you can set the IsResizable property to true as shown in the following code:
<button class="btn btn-default" @onclick="@OpenPopup">Open C1Window</button>
<C1Window @ref="myPopup" Style="@("width: 400px")" IsResizable="true">
<PopupHeader>Window Popup Header</PopupHeader>
<PopupContent>Hello. This is the Windows control.</PopupContent>
<PopupFooter>
<div style="width: 100%; display: flex; justify-content: center">
<button class="btn btn-default" @onclick="@ClosePopup">Close</button>
</div>
</PopupFooter>
</C1Window>
@code{
C1Window myPopup;
void OpenPopup()
{
myPopup.Open();
}
void ClosePopup()
{
myPopup.Close();
}
}
Overlay
Sometimes, you might need bring the popup window into focus by adding an overlay effect to the browser. This overlay effect helps in bringing contrast between the popup window and the background by either adding a black tint to the background or blurring it. Window supports overlays and allows you to use the dark overlay at runtime. By default, the dark themed overlay is set for Windows. However, you can choose not to use it for Windows by setting IsDarkOverlay property of the C1Window class to false.

The following code showcases how you can use the IsDarkOverlay property to remove the dark themed overlay:
<button class="btn btn-default" @onclick="@OpenPopup">Open C1Window</button>
<C1Window @ref="myPopup" Style="@("width: 400px")" IsDarkOverlay="false">
<PopupHeader>Window Popup Header</PopupHeader>
<PopupContent>Hello. This is the Windows control.</PopupContent>
<PopupFooter>
<div style="width: 100%; display: flex; justify-content: center">
<button class="btn btn-default" @onclick="@ClosePopup">Close</button>
</div>
</PopupFooter>
</C1Window>
@code{
C1Window myPopup;
void OpenPopup()
{
myPopup.Open();
}
void ClosePopup()
{
myPopup.Close();
}
}
Popup Window Position
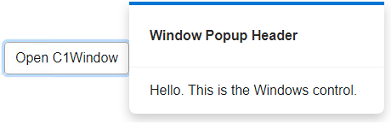
In addition to dragging and resizing, you can also set the position of the popup window to display on the screen. You can choose to change the position of the Window with respect to the owner element or target using Position property of the C1Window class. The Position property sets the position of the Window using the PopupPosition enumeration.
Note that you always need to set the target first in order to change the position of the Window.

The following code demonstrates how to change the position of the Window:
<button class="btn btn-default" id="btn" @onclick="@OpenPopup"
style="border-color:darkgray">Open C1Window</button>
<C1Window @ref="myPopup" Style="@("width: 500px;")" Target="btn"
Position="PopupPosition.Right">
<PopupHeader>
Window Popup Header
</PopupHeader>
<PopupContent>
Hello. This is the Windows control.
</PopupContent>
</C1Window>
@code{
C1Window myPopup;
void OpenPopup()
{
myPopup.Open();
}
void ClosePopup()
{
myPopup.Close();
}
}


