- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Tab and Display Behavior
MaskedTextBox allows you to control its display modes and tab behavior. It lets you handle the visibility of the masks in the MaskedtextBox control and the behavior of tab key. Let us dive into the details of how you can change the display modes of the control and control its tab behavior.
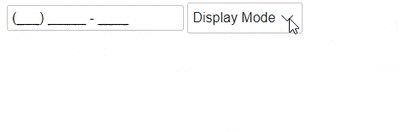
Display Mode
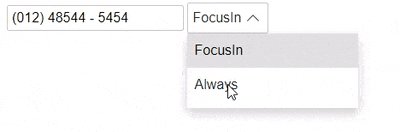
You can easily set different display modes for a mask using DisplayMode property of the C1MaskedTextBox class. The DispalyMode property accepts the display mode value from the MaskDisplayModes enumeration which allows you to choose either of the following options to display mask:
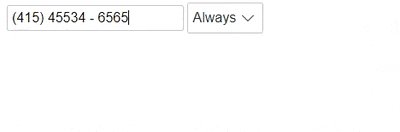
- Always - Allows you to always display the mask
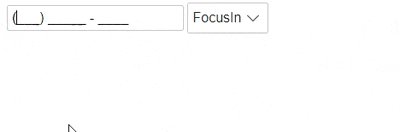
- FocusIn - Allows you to display the mask only when control has focus

The following code demonstrates the how you can set different display modes for a mask:
<C1MaskedTextBox Mask="(999) 00000 - 0000" DisplayMode="displayMode">
</C1MaskedTextBox>
<C1ComboBox ItemsSource="MaskDisplayModes" T="MaskDisplayMode"
@bind-SelectedItem="displayMode" Placeholder="Display Mode"
SelectedIndexChanged="StateHasChanged" >
</C1ComboBox>
@code {
public MaskDisplayMode displayMode { get; set; }
public static readonly IList<MaskDisplayMode> MaskDisplayModes = new List<MaskDisplayMode>
{
MaskDisplayMode.FocusIn, MaskDisplayMode.Always
};
}
Tab Behavior
In addition to the display mode, MaskedTextBox also allows you to define the tab behavior using TabBehavior property of the C1MaskedTextBox class. The TabBehavior property accepts values from the TabBehavior enumeration which allows you to choose either of the following options to set the behavior of the Tab key:
- Normal - Sets the tab behavior to the default browser behavior when you click on the Tab key.
- MoveToNextSegment - Shifts the focus to the next segment in the box on clicking the Tab key.
The following code demonstrates how you can set the Tab behavior through code using the TabBehavior property:
<C1MaskedTextBox Mask="(999) 00000 - 0000" TabBehavior="TabBehavior.MoveToNextNearestSegment">
</C1MaskedTextBox>


