- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Axes
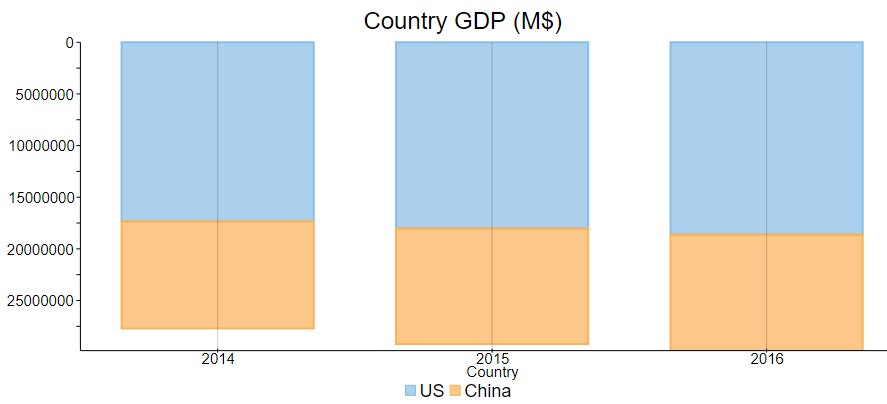
Most of the chart types are plotted between the two axes, horizontal axis and vertical axis commonly known as X and Y-axis respectively. Often X-axis is used to plot categories and Y-axis to plot values, however in some cases such as bar chart, Y-axis is used as a category axis while X-axis is used as a value axis as shown in the image below.
In FlexChart, the two axes are represented by the AxisX and AxisY property which return an object of the FlexChart class. The following table lists the Axis properties you can use with FlexChart control.
| Axis Properties | Description |
|---|---|
| Axis Position | By default, FlexChart renders the X-axis at bottom and Y-axis on left side of the chart. However, you can change the position of these axes to top, right, center etc. by setting the Position property which accepts the values from Position enumeration. Setting this property to None hides the axis itself. |
| Axis Title | Axis title is the text that appears alongside each axis and summarizes the data shown on the same. In FlexChart, you can set the axis title by accessing the Title property of Axis class. FlexChart also lets you customize the title using the TitleStyle property. |
| Axis Tick Marks | Tick marks are the small marks or reference points to present the intervals created by dividing the axis according to major and minor units on a value axis. In case of category axis, these marks help in identifying the position of category values on the axis. You can change the position or visibility by setting the MajorTickMarks or MinorTickMarks properties which accept the value from TickMark enumeration. The enumeration lets you set the position of tick marks to appear inside, outside or crossing on the axis. You can also set this property to None, so the tick marks do not appear at all. Moreover, length of the tick marks can also be modified using the TickLength property. |
| Axis Grid Lines | Grid lines are the lines that extend from tick marks perpendicular to the axis and facilitate the viewers with cues to know the unlabeled data points. By default, FlexChart renders the grid lines on a Y-axis but not on X-axis of the chart. However, you can choose to display or hide the same by setting the MajorGrid or MinorGrid properties of the Axis class. You can also customize the appearance of grid lines by setting the MajorGridStyle and MinorGridStyle properties. |
| Axis Labels | Axis labels are the text referring to major divisions which appear along an axis. On a category axis, axis labels display category names, while those on a value axis display values. FlexChart, by default, automatically generates the axis labels for both axes depending on the data and displays or hides them according to the available space along the axis line. However, you can set the chart to display axis labels for the maximum and minimum values always while automatic generation and placement, by setting the LabelMax and LabelMin properties respectively to True. You can also choose to hide all the labels of a particular axis by setting the Labels property of Axis class to False. FlexChart also lets you position the data labels with respect to the tick marks on the axis by setting the LabelAlignment property. |
| Axis Line | To toggle the visibility of axis lines, you need to set the AxisLine property of the target axis. |
| Reverse Axis | In some cases, flipping an axis to start displaying the values from maximum to minimum helps in better presentation of data. FlexChart lets you display the reversed axis by setting the Reversed property to True. |
The following code example demonstrates how to implement Axes properties mentioned above to the FlexChart.
This example uses the sample created in the Quick Start section.
<AxisCollection>
<Axis Title="Country" AxisType="AxisType.X" Position="Position.Bottom" MajorGrid="true" MajorTickMarks="TickMark.Cross" />
<Axis AxisLine="true" AxisType="AxisType.Y" Position="Position.Left" MinorGrid="false" Reversed="true" MinorTickMarks="TickMark.Outside" />
</AxisCollection>


