- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
TreeMap
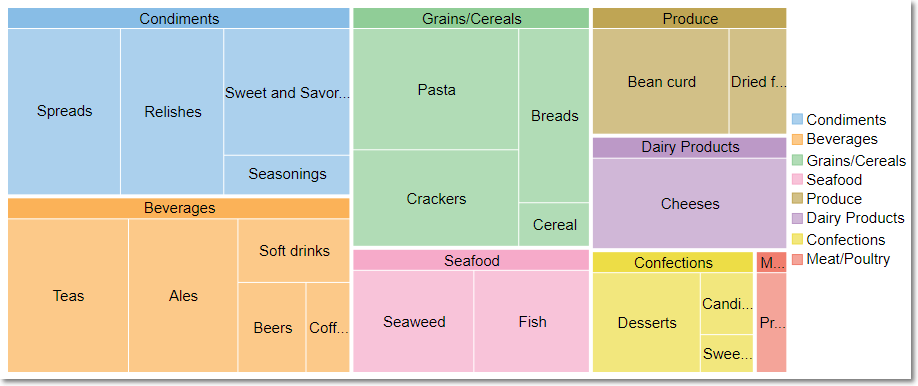
TreeMaps are the data visualization tools that display the hierarchical data as a set of nested rectangles, while displaying the quantities for each category through area size of the corresponding rectangles. These charts are useful in giving a quick glimpse of patterns in huge hierarchical data sets without costing you much of screen real estate. For instance, below treemap shows the product distribution across various categories without occupying much space.

FlexChart for Blazor provides treemap through a stand alone control which is represented by the TreeMap class. You can bind the chart with data using the ItemsSource property provided by the TreeMap class. This class also provides Binding and BindingName properties for generating rectangular nodes for data items and their respective categories or groups.
ChildItemsPath property ensures that a hierarchical structure of the provided data collection is maintained, by communicating to the control about the child items within the data.
To create a treemap chart through code, set up the data source through the ItemsSource property and configure the chart by setting the Binding and BindingName property. Also, set the ChildItemsPath property to generate child items in hierarchical data as shown in the below code.
@using Localization
@using C1.Chart;
@using C1.DataCollection;
@using C1.Blazor.Chart;
@using C1.Blazor.Input;
<TreeMap Class="chart" ItemsSource="Data" Binding="Sales" BindingName="Category" ChildItemsPath="Items"
Palette="palette ?? Palette.Standard" Tooltip="{value}" >
<Label>
<DataLabel Position="LabelPosition.Center" Content="{name}" />
</Label>
</TreeMap>
@code {
IEnumerable<Palette> palettes = Enum.GetValues(typeof(Palette)).Cast<Palette>().Where((p, x) => p!=Palette.Custom);
Palette? palette = Palette.Standard;
List<DataSource.ProductData> Data { get; set; }
protected override void OnInitialized()
{
Data = DataSource.GetData();
}
public class DataSource
{
private static Random rnd = new Random();
private static string[] categories = "Beverages,Condiments,Confections,Dairy Products,Grains/Cereals,Meat/Poultry,Produce,Seafood".Split(',');
private static string[][] subCategories = {
"Soft drinks,Coffees,Teas,Beers,Ales".Split(','),
"Sweet and Savory sauces,Relishes,Spreads,Seasonings".Split(','),
"Desserts,Candies,Sweet breads".Split(','),
"Cheeses".Split(','),
"Breads,Crackers,Pasta,Cereal".Split(','),
"Prepared meats".Split(','),
"Dried fruit,Bean curd".Split(','),
"Seaweed,Fish".Split(',')
};
public class ProductData
{
public string Category { get; set; }
public double Sales { get; set; }
public List<ProductData> Items { get; set; }
}
public static List<ProductData> GetData()
{
var data = new List<ProductData>();
for (var i = 0; i < categories.Length; i++)
{
var item = new ProductData() { Category = categories[i], Items = new List<ProductData>() };
for (var j = 0; j < subCategories[i].Length ; j++)
{
item.Items.Add(new ProductData()
{
Category = subCategories[i][j],
Sales = rnd.Next(10,100)
});
};
data.Add(item);
}
return data;
}
}
}


