Quick Start
This quick start guides you through the steps of adding the AutoComplete control in your Blazor application, adding data to it and displaying the data in the control. In this example, we create a data source by creating a list of countries and bind the list to the control to display the names of countries in the control.

Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor WebAssembly App, and click Next. Alternatively, you can also create a Blazor Server App.
type=note
Note: Blazor Server App or server-side app can be created using the Blazor Server App template. For more details, see Blazor Server topic under Blazor Project Types.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Next.
- In the Additional information dialog, select the target framework from the Framework dropdown, if required and click Create. By default, the selected framework is .NET 8.0.
A new client-side Blazor app is created.
Configure References
In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
In NuGet Package Manager, select nuget.org as the Package source.
Search for C1.Blazor.Input package and click Install.
Navigate to the wwwroot, open index.html file.
Register the client resources by adding the following lines of code to the <head> tag.
<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Input/styles.css" />Add the following code to the <body> tag.
<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Input/scripts.js"></script>Right click on Pages folder, click Add | Razor Component to add a new Razor page and then provide a name, say AutoCompleteQuickStart.
Add the required directives to initialize and use the AutoComplete control in the new Razor page.
@using C1.Blazor.Input
Configure the Data Source
In the Data folder, add a class, say Country, and add the following code.
public class Country
{
public override string ToString()
{
return Name;
}
public string Code { get; set; }
public string Name { get; set; }
public static List<Country> GetCountries()
{
var assembly = typeof(Country).GetTypeInfo().Assembly;
var stream = assembly.GetManifestResourceStream("AutoComplete.Data.countries.json");
var json = new System.IO.StreamReader(stream).ReadToEnd();
var countries = JsonSerializer.Deserialize<Dictionary<string, string>>(json);
var listContries = new List();
foreach (var item in countries)
{
listContries.Add(new Country() { Code = item.Key, Name = item.Value.ToString() });
}
return listContries.OrderBy(c => c.Name).ToList();
}
}
}
Bind AutoComplete to Data
To bind AutoComplete to data, set the ItemsSource property and type of the type parameter T for C1AutoComplete component. Here, the ItemsSource property accepts the collection of items for the AutoComplete control.
Replace the existing code in the Pages\Index.razor page with the following code.
<C1AutoComplete ItemsSource="countries" T="Country" />
@code
{
IEnumerable<Country> countries;
protected override void OnInitialized()
{
countries = Country.GetCountries();
}
}
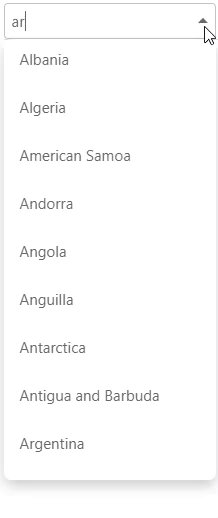
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.


