- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Row Details
FlexGrid provides the flexibility to show additional information about each row using FlexGridDetailProvider class which provides a custom template to set the row details. You can add details section to any row in FlexGrid, which enables you to group data in a template that will be visible optionally. This allows end users to view additional data related to a row by simply selecting the row.
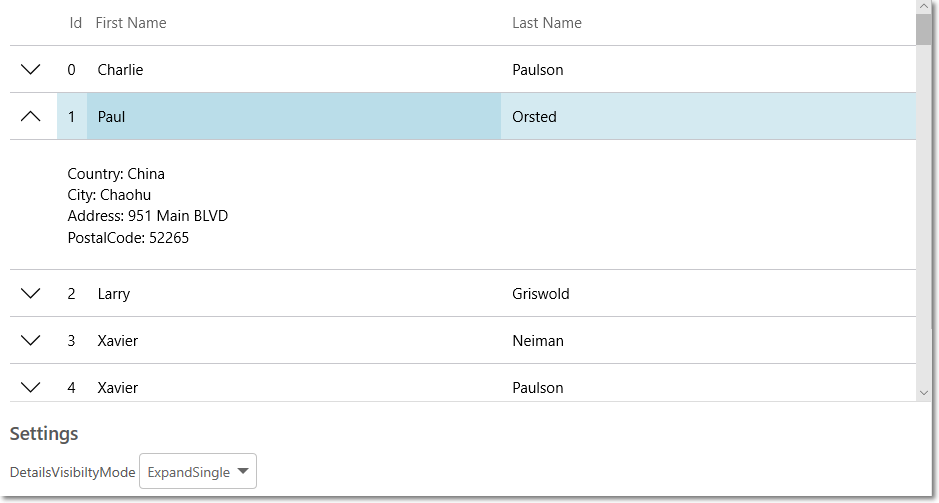
You can customize the row details by changing the visibility modes using GridDetailVisibilityMode Enum and set the property to ExpandSingle to expand one row at a time, ExpandMultiple to expand multiple rows, and Selection to expand and collapse the details as the selection changes.
The image below shows the implementation of adding details to a row in FlexGrid.

The following code example demonstrate how to enable Detail Row in a FlexGrid. This example uses the Customer.cs class available in the BlazorExplorer product sample.
@page "/FlexGrid/RowDetails"
@using System.Collections.ObjectModel;
@using C1.Blazor.Core
@using C1.Blazor.Grid
@using C1.Blazor.Input
<FlexGrid IsReadOnly="true" AutoGenerateColumns="false" HeadersVisibility="GridHeadersVisibility.All" ItemsSource="customers" VerticalScrollBarVisibility="ScrollBarVisibility.Visible" Style="@("max-height:50vh")">
<FlexGridColumns>
<GridColumn Binding="Id" Width="GridLength.Auto" />
<GridColumn Binding="FirstName" Width="GridLength.Star" />
<GridColumn Binding="LastName" Width="GridLength.Star" />
</FlexGridColumns>
<FlexGridBehaviors>
<FlexGridDetailProvider TItem="Customer" Height="130" DetailVisibilityMode="detailVisibilityMode">
<div>
<div>Country: @context.Country</div>
<div>City: @context.City</div>
<div>Address: @context.Address</div>
<div>PostalCode: @context.PostalCode</div>
</div>
</FlexGridDetailProvider>
</FlexGridBehaviors>
</FlexGrid>
@code {
ObservableCollection<Customer> customers;
GridDetailVisibilityMode detailVisibilityMode = GridDetailVisibilityMode.ExpandMultiple;
GridDetailVisibilityMode[] detailVisibilityModes = new GridDetailVisibilityMode[] { GridDetailVisibilityMode.ExpandMultiple, GridDetailVisibilityMode.ExpandSingle, GridDetailVisibilityMode.Selection };
protected override void OnInitialized()
{
customers = Customer.GetCustomerList(100);
}
}


