- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Item Template
You can customize the Menu control by using special templates to render items and create your own view. These templates can be set by using the ItemTemplate property and can be used to specify custom content in the Menu.
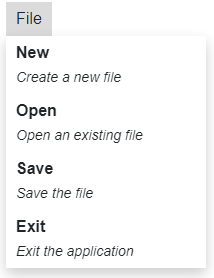
The following image shows the custom view of Menu created using ItemTemplates.

To create a custom view using ItemTemplates, use the following code.
@using C1.Blazor.Menu
@using C1.Blazor.Input
<C1Menu ItemsSource="@_dataSource" Class="default-menu"
ChildItemsPaths="Subdirectories" DisplayMemberPaths="Name">
<ItemTemplate>
@if (context is C1MenuItem { DataItem: Hierarchical obj } item)
{
if (item.IsMaster)
{
<span>@obj.Name</span>
}
else
{
<span>
<b>@obj.Name</b>
<br>
<small><i>@obj.SubDescription</i></small>
</span>
}
}
</ItemTemplate>
</C1Menu>
@code {
readonly IList<Hierarchical> _dataSource = new List<Hierarchical>()
{
new Hierarchical ()
{
Name = "File",
Subdirectories = new List<Hierarchical>
{
new Hierarchical {
Name = "New",
SubDescription = "Create a new file"
},
new Hierarchical {
Name = "Open",
SubDescription = "Open an existing file"
},
new Hierarchical {
Name = "Save",
SubDescription = "Save the file"
},
new Hierarchical {
Name = "Exit",
SubDescription = "Exit the application"
}
}
}
};
public class Hierarchical
{
public string Name { get; set; }
public List<Hierarchical> Subdirectories { get; set; }
public string SubDescription { get; set; }
}
}


