Labels
You can add labels to display the value of each data point by using the Label property of FlexPie class. You can even specify the position where you want to display your labels by setting the LabelPosition property.
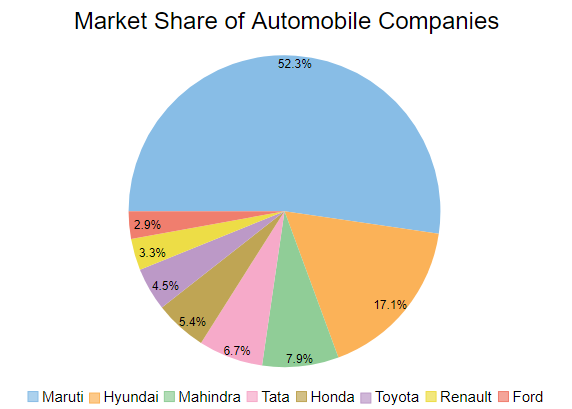
The image below shows how labels appear on each data point on the FlexChart.

The following code example demonstrates how to add labels to the FlexChart. This example uses the sample created in the Quick Start section.
<Label>
<PieDataLabel Position="PieLabelPosition.Inside" Content="{value:n1}%" Style="font-size:12px;color:white" />
</Label>


