- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Show or Hide Columns
The FlexGrid control enables users to make specific grid columns visible or hidden by setting IsVisible property of the GridColumn class to true or false.
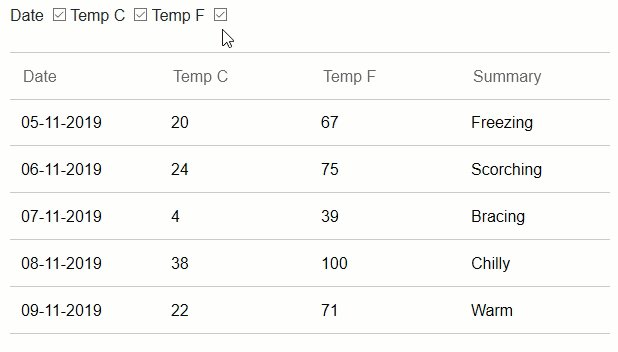
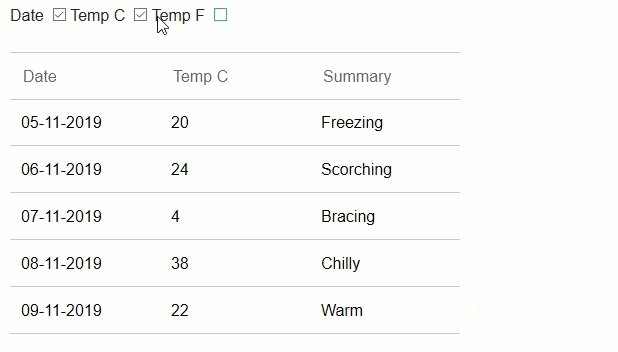
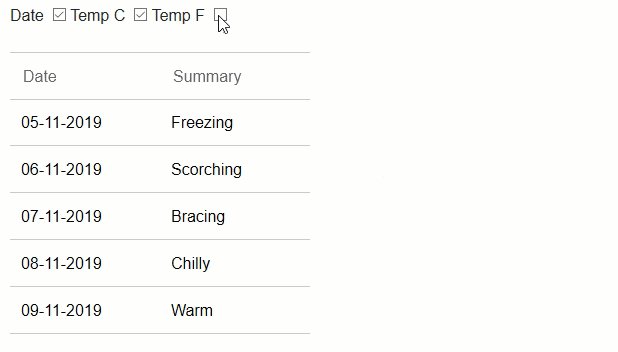
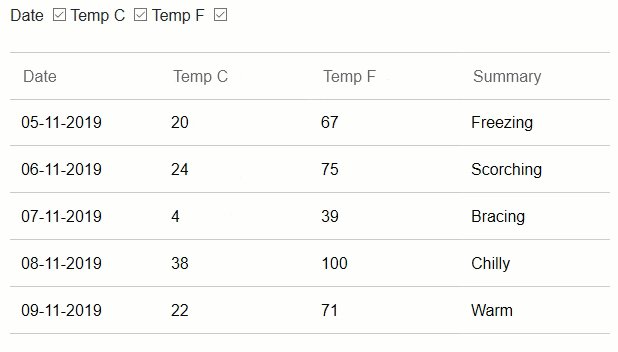
For example, while analyzing the weather report using FlexGrid, you are willing to view the daily summary at first instance. Additional details, such as temperature for each day, you want to appear only when desired.
The GIF below depicts this scenario, where on button click you can make the temperature hidden and visible by clicking on a checkbox.

The following code example demonstrates how to implement show or hide column in FlexGrid.
@page "/columnvisibility"
@using BlazorIntro.Data
@using C1.Blazor.Core
@using C1.Blazor.Input
@using C1.Blazor.Grid
@inject WeatherForecastService ForecastService
<h1>Hide/Show Columns</h1>
<p>
Toggle CheckBox to change the Columns Visibility <br />
<label for="date">Date</label> <input id="date" type="checkbox" @bind="isDateVisible" />
<label for="tempC">Temp C</label> <input id="tempC" type="checkbox" @bind="isTempCVisible" />
<label for="tempF">Temp F</label> <input id="tempF" type="checkbox" @bind="isTempFVisible" />
</p>
<FlexGrid @ref="grid" AutoGenerateColumns="false" ItemsSource="forecasts">
<FlexGridColumns>
<GridColumn Header="Date" Binding="Date" IsVisible="@isDateVisible" Format="d"></GridColumn>
<GridColumn Header="Temp C" Binding="TemperatureC" IsVisible="@isTempCVisible"></GridColumn>
<GridColumn Header="Temp F" Binding="TemperatureF" IsVisible="@isTempFVisible"></GridColumn>
<GridColumn Header="Summary" Binding="Summary" ></GridColumn>
</FlexGridColumns>
</FlexGrid>
@code {
WeatherForecast[] forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
FlexGrid _grid = new FlexGrid();
}
public object dateCheck;
public bool isDateVisible { get; set; } = true;
public bool isTempCVisible { get; set; }= true;
public bool isTempFVisible { get; set; }= true;
public object grid;
}


