- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
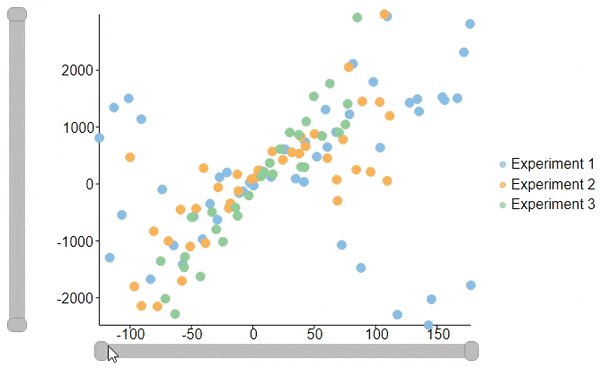
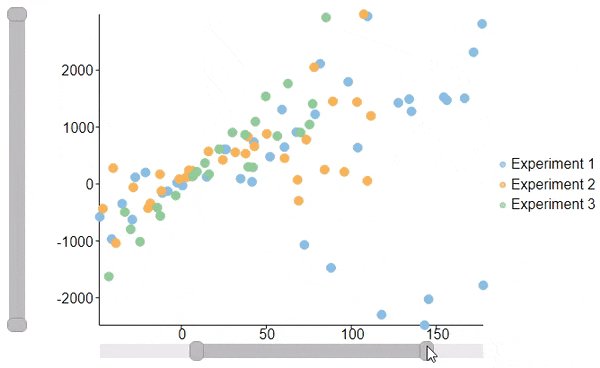
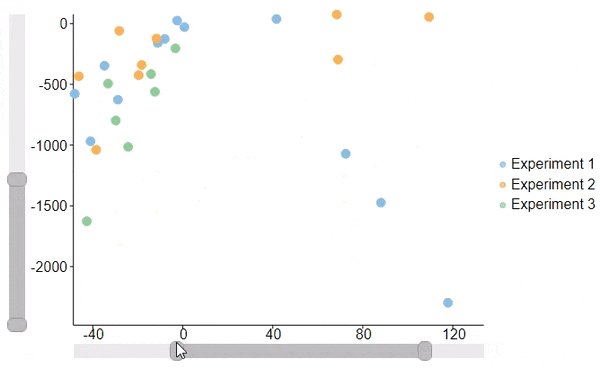
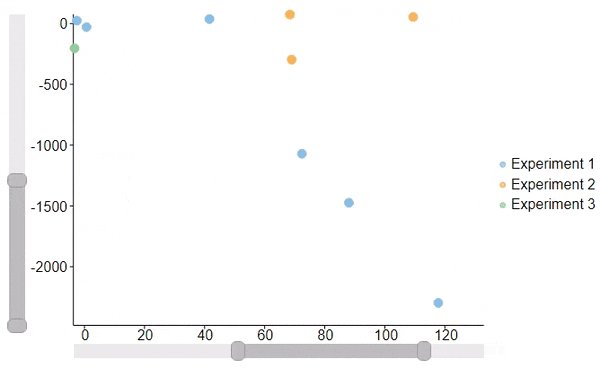
Axis Scrollbar
The presence of a large number of values or data in charts makes data interpretation difficult, especially in compact user interfaces. Axis Scrollbars solve this problem by letting you easily interpret closely related data within a specific range. They allow you to select scale and scroll through the data range.

FlexChart allows you to add Axis Scrollbar to primary axes (X and Y axes) as well as secondary axes. To add an axis scrollbar to an axis, you need to create an instance of the AxisScrollbar class and assign it to Scrollbar property of the Axis class. In the following example, we have added axis scrollbars to both, X and Y, axes.
@using System.Drawing;
@using C1.Chart;
@using C1.Blazor.Chart;
<FlexChart Class="chart" ChartType="ChartType.Scatter" BindingX="X" Binding="Y" Tooltip="X={x:n1},Y={y:n1}">
<SeriesCollection>
<Series Name="Experiment 1" ItemsSource="Data1" />
<Series Name="Experiment 2" ItemsSource="Data2" />
<Series Name="Experiment 3" ItemsSource="Data3" />
</SeriesCollection>
<AxisCollection>
<Axis Position="Position.Left" AxisType="AxisType.Y" Scrollbar="sby" />
<Axis Position="Position.Bottom" AxisType="AxisType.X" Scrollbar="sbx" />
</AxisCollection>
</FlexChart>
@code {
C1.Blazor.Chart.Interaction.AxisScrollbar sbx = new C1.Blazor.Chart.Interaction.AxisScrollbar();
C1.Blazor.Chart.Interaction.AxisScrollbar sby = new C1.Blazor.Chart.Interaction.AxisScrollbar();
FlexChart chart;
List<PointF> Data1 { get; set; }
List<PointF> Data2 { get; set; }
List<PointF> Data3 { get; set; }
protected override void OnInitialized()
{
Data1 = DataSource.GetData(50, 0, 3);
Data2 = DataSource.GetData(40, 100, 12);
Data3 = DataSource.GetData(30, -100, 24);
}
public class DataSource
{
static Random rand = new Random();
public static List<PointF> GetData(int cnt, double a, double b)
{
var data = new List<System.Drawing.PointF>();
double x = -5 * cnt / 2;
for (var i = 0; i < cnt; i++)
{
var rnd = rand.NextDouble() * cnt - cnt / 2;
data.Add(new PointF((float)x, (float)(a + x * (b + rnd) + rnd)));
x += .5 + rand.NextDouble() * 10;
}
return data;
}
}
}


