Quick Start
This quick start guides you through the steps of adding the FlexPie control in your Blazor application, adding data to it and displaying the data in the control. In this example, we create a data source for FlexPie by creating list of sales data of automobile companies and bind the list to the FlexPie control to display the data.

Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor WebAssembly App, and click Next. Alternatively, you can also create a Blazor Server App.
type=note
Note: Blazor Server App or server-side app can be created using the Blazor Server App template. For more details, see Blazor Server topic under Blazor Project Types.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Next.
- In the Additional information dialog, select the target framework from the Framework dropdown, if required and click Create. By default, the selected framework is .NET 8.0.
A new client-side Blazor app is created.
Configure References
In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
In NuGet Package Manager, select nuget.org as the Package source.
Search for C1.Blazor.Chart package and click Install.
Navigate to the wwwroot, open index.html file.
Register the client resources by adding the following lines of code to the <head> tag.
<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Chart/styles.css" />Add the following code to the <body> tag.
<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Chart/scripts.js"></script>Right click on Pages folder, click Add | Razor Component to add a new Razor page and then provide a name, say FlexPieQuickStart.
Configure the Data Source
In the code, add a DataSource class to create a list of data for the FlexPie control.
@code {
IEnumerable<Palette> palettes = Enum.GetValues(typeof(Palette)).Cast<Palette>().Where((p, x) => p != Palette.Custom);
Palette? palette = Palette.Standard;
double[] innerRadiuses = new double[] { 0, 0.25, 0.5, 0.75 };
double? innerRadius = 0;
double[] offsets = new double[] { 0, 0.25, 0.5, 0.75 };
double? offset = 0;
public class DataSource
{
public class SalesData
{
public string Name { get; set; }
public double Value { get; set; }
}
public static List<SalesData> GetData()
{
var data = new List<SalesData>()
{
new SalesData{Name="Maruti", Value=1643467},
new SalesData{Name="Hyundai", Value=536241},
new SalesData{Name="Mahindra", Value=248859},
new SalesData{Name="Tata", Value=210200},
new SalesData{Name="Honda", Value=170026},
new SalesData{Name="Toyota", Value=140645},
new SalesData{Name="Renault", Value=102222},
new SalesData{Name="Ford", Value=90061},
};
return data;
}
}
Bind FlexPie to Data
To bind FlexPie to data, set the ItemsSource property of FlexPie class which accepts the collection of items for the FlexPie control. You need to Set Binding property to specify a name of numeric property used to calculate the size of slice and set BindingName property to specify a name of property that would be used as the slice name and displayed in chart. legend.
@using Localization
@using C1.Chart;
@using C1.Blazor.Chart;
@using C1.Blazor.Input;
<FlexPie Class="chart" Palette="palette ?? Palette.Standard" InnerRadius="innerRadius ?? 0" Offset="offset ?? 0"
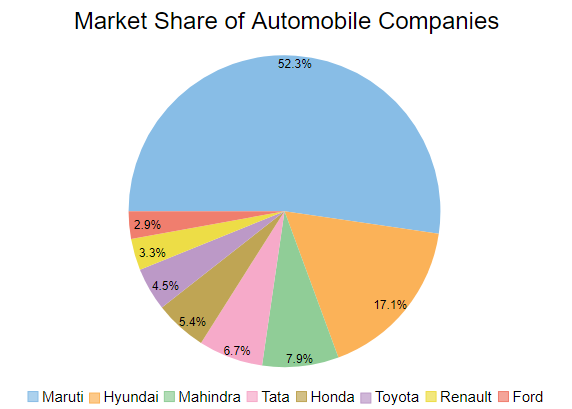
HeaderContent="Market Share of Automobile Companies" HeaderStyle="font-size:24px"
LegendPosition="Position.Bottom"
BindingName="Name" Binding="Value" ItemsSource="@DataSource.GetData()">
<Label>
<PieDataLabel Position="PieLabelPosition.Inside" Content="{p:n1}%" Style="font-size:12px" />
</Label>
</FlexPie>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.


