- Blazor Overview
- Get Started with Blazor
- Free and Open Source Software (FOSS) License
- Section 508 Compliance
- Blazor Project Types
- Adding NuGet Packages to your App
- Controls
- Release History
Dialogs and Popups
Window shows arbitrary HTML content next to an "owner" element or centered on the screen. It can be used to implement dialogs and popups. Let us get to know more about the dialogs, it's type and popups in the following sections.
Dialog
A dialog is a popup without an owner element. You can use the dialogs for alerts or prompts. The Dialog allows you to enter or edit information without switching to a new page or view. It gets dismissed when the user presses the Escape key or when the dialog loses focus.
The C1Window class provides DialogType property to set the result type of a dialog using the DialogType enumeration. The DialogType enumeration lets you set either of the two result types for the dialog, Prompt or Confirm.

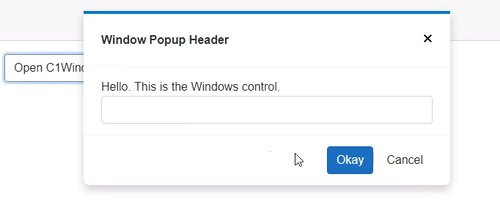
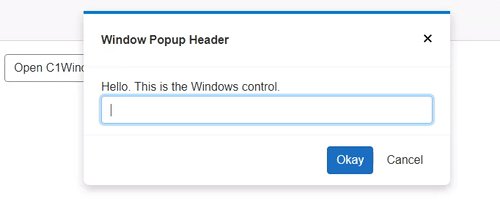
The following code demonstrates how you can create a prompt dialog:
<button class="btn btn-default" @onclick="@OpenPopup" style="border-color:gray">Open C1Window</button>
<C1Window @ref="myPopup" Style="@("width: 500px")" IsModeless="true"
IsDialog="true" DialogType="DialogType.Prompt" OkText="Okay" CancelText="Cancel">
<PopupHeader>
Window Popup Header
</PopupHeader>
<PopupContent>
Hello. This is the Windows control.
</PopupContent>
</C1Window>
@code{
C1Window myPopup;
void OpenPopup()
{
myPopup.Open();
}
void ClosePopup()
{
myPopup.Close();
}
}
Popup
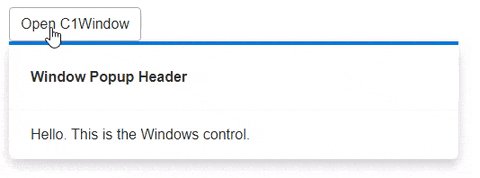
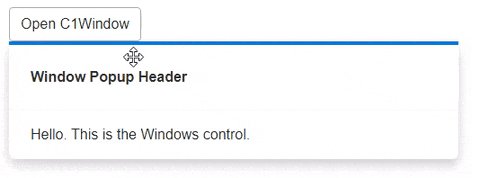
Popups are bound to an owner element that controls their position and visibility. Such popups with owners are also called Popovers. The display behavior of a Popover can be manipulated using the OpenTrigger and CloseTrigger properties which allows you to control the actions that cause the popup to appear and disappear. These trigger actions are defined by the PopupTrigger enumeration.

You can use the OpenTrigger and CloseTrigger properties to determine whether the Popup should be shown or hidden when the owner element (button in this case) is clicked, or when the popup loses the focus.
<button class="btn btn-default" id="btn" @onclick="@OpenPopup"
style="border-color:darkgray">Open C1Window</button>
<C1Window @ref="myPopup" Style="@("width: 500px;")" Target="btn"
OpenTrigger="PopupTrigger.HoverOwner" CloseTrigger="PopupTrigger.Leave">
<PopupHeader>
Window Popup Header
</PopupHeader>
<PopupContent>
Hello. This is the Windows control.
</PopupContent>
</C1Window>
@code{
C1Window myPopup;
void OpenPopup()
{
myPopup.Open();
}
void ClosePopup()
{
myPopup.Close();
}
}


