-
Spread for ASP.NET Product Documentation
-
Developer's Guide
- Getting Started
- Understanding the Product
- Namespaces Overview
- Working with the Spread Designer
- Customizing User Interaction
- Customizing the Appearance
- Customizing with Cell Types
- Managing Data Binding
- Managing Data in the Component
- Managing Formulas
- Managing File Operations
- Using Sheet Models
- Maintaining State
- Working with the Chart Control
- Using Touch Support with the Component
- Assembly Reference
- Client-Side Scripting Reference
- Import and Export Reference
-
Developer's Guide
Creating Row Templates (Multiple-Line Columns)
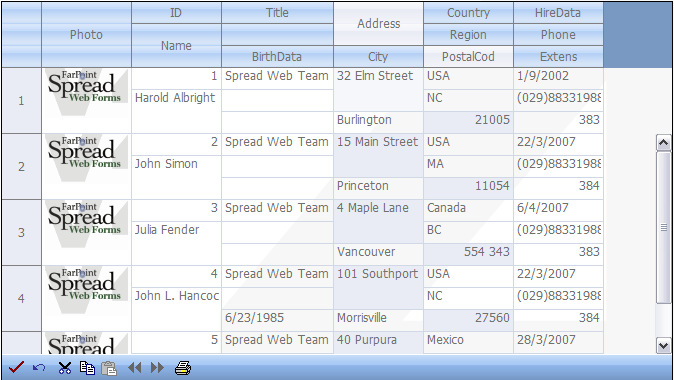
You can create row templates, also called aggregation subtotals or multiple-line columns. You can display multiple lines within a column, such as to display address information together in one column that involves multiple fields of information.

In this figure, the ID and name information appear staggered in a single column and the street address and city information appear in the same column.
The parts of the API that are involved with this feature include:
SheetView.LayoutMode property
SheetView.WorksheetTemplate
Worksheet.RowTemplate property
LayoutTemplate class
LayoutCell class
LayoutCells class
LayoutColumn class
LayoutColumns class
LayoutRow class
LayoutRows class
SheetView.LayoutModeType enumeration
The worksheet template contains a column header template and a row template. Layout information such as cell spans, column count, and row count is stored in the worksheet template.
This feature has the following effects on other features:
The row count of the column header and the column count of the row header are limited.
This does not support changing the row height by the drag and drop operation, but it does support changing the column width by the drag and drop operation.
The frozen columns feature is not supported, but the frozen rows feature is supported.The selection operation only supports the single selection policy of a sheet (SheetView object).
The Axis model of Spread is limited: you cannot set row height or column width for the viewport, the row header, or the column header.
The Span model of Spread is limited: you cannot set spans in the viewport, row header, column header, or column footer. You can get similar effects by spanning cells in the row template.
This does not support the operation of moving a column by dragging and dropping.
Automatic merging is no longer supported.
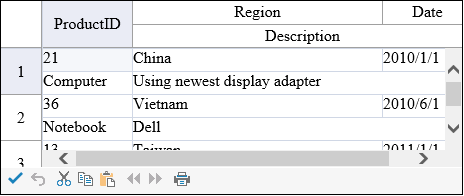
The following code example creates this image.

Using Code
Set the LayoutMode property for the sheet.
Set the template to the WorksheetTemplate property for the sheet.
Set the ColumnCount property for the template.
Set the row count for the column header template and the row template.
Set the cell spans for the column header and row templates.
Create data for the cells.
Use the DataIndex property to put data in the cell.
Example
This example assigns a layout mode for the column headers.
protected void Page_Load(object sender, System.EventArgs e)
{
if (this.IsPostBack) return;
FpSpread1.ActiveSheetView.LayoutMode = FarPoint.Web.Spread.SheetView.LayoutModeType.RowTemplateLayoutMode;
FarPoint.Web.Spread.WorksheetTemplate template1 = FpSpread1.Sheets[0].WorksheetTemplate;
template1.ColumnCount = 3;
template1.ColumnHeaderTemplate.RowCount = 2;
template1.RowTemplate.RowCount = 2;
template1.LayoutColumns[1].Width = 250;
//Set row template's layout
template1.RowTemplate.LayoutCells[1, 1].ColumnSpan = 2;
//set column header template's layout
template1.ColumnHeaderTemplate.LayoutCells[0, 0].RowSpan = 2;
template1.ColumnHeaderTemplate.LayoutCells[1, 1].ColumnSpan = 2;
DataTable dt = new DataTable();
dt.Columns.Add("ProductID");
dt.Columns.Add("ProductName");
dt.Columns.Add("Region");
dt.Columns.Add("Date");
dt.Columns.Add("Description");
dt.Rows.Add(new object[] { 21, "Computer", "China", "2010/1/1", "Using newest display adapter" });
dt.Rows.Add(new object[] { 36, "Notebook", "Vietnam", "2010/6/1", "Dell" });
dt.Rows.Add(new object[] { 13, "Hard disk", "Taiwan", "2011/1/1", "Speed is 7200" });
FpSpread1.Sheets[0].DataSource = dt;
template1.LayoutCells[0, 0].DataIndex = 0;
template1.LayoutCells[1, 0].DataIndex = 1;
template1.LayoutCells[0, 1].DataIndex = 2;
template1.LayoutCells[0, 2].DataIndex = 3;
template1.LayoutCells[1, 1].DataIndex = 4;
}Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
If (IsPostBack) Then
Return
End If
FpSpread1.ActiveSheetView.LayoutMode = FarPoint.Web.Spread.SheetView.LayoutModeType.RowTemplateLayoutMode
Dim template1 As FarPoint.Web.Spread.WorksheetTemplate = FpSpread1.Sheet(0).WorksheetTemplate
template1.ColumnCount = 3
template1.ColumnHeaderTemplate.RowCount = 2
template1.RowTemplate.RowCount = 2
template1.LayoutColumns(1).Width = 250
'Set row template's layout
template1.RowTemplate.LayoutCells(1, 1).ColumnSpan = 2
'set column header template's layout
template1.ColumnHeaderTemplate.LayoutCells(0, 0).RowSpan = 2
template1.ColumnHeaderTemplate.LayoutCells(1, 1).ColumnSpan = 2
Dim dt As New DataTable()
dt.Columns.Add("ProductID")
dt.Columns.Add("ProductName")
dt.Columns.Add("Region")
dt.Columns.Add("Date")
dt.Columns.Add("Description")
dt.Rows.Add(New Object() {21, "Computer", "China", "2010/1/1", "Using newest display adapter"})
dt.Rows.Add(New Object() {36, "Notebook", "Vietnam", "2010/6/1", "Dell"})
dt.Rows.Add(New Object() {13, "Hard disk", "Taiwan", "2011/1/1", "Speed is 7200"})
FpSpread1.Sheets(0).DataSource = dt
template1.LayoutCells(0, 0).DataIndex = 0
template1.LayoutCells(1, 0).DataIndex = 1
template1.LayoutCells(0, 1).DataIndex = 2
template1.LayoutCells(0, 2).DataIndex = 3
template1.LayoutCells(1, 1).DataIndex = 4
End SubUsing the Spread Designer
Select the Settings menu.
Select the Row Template icon under the Other Settings section.
Set the various template properties.
Click OK.
Click Apply and Exit to close the Spread Designer.


