-
Spread for ASP.NET 18 Product Documentation
-
Developer's Guide
- Getting Started
- Understanding the Product
- Namespaces Overview
- Working with the Spread Designer
- Customizing User Interaction
- Customizing the Appearance
- Customizing with Cell Types
- Managing Data Binding
- Managing Data in the Component
- Managing Formulas
- Managing File Operations
- Using Sheet Models
- Maintaining State
- Working with the Chart Control
- Using Touch Support with the Component
- Assembly Reference
- Client-Side Scripting Reference
- Import and Export Reference
-
Developer's Guide
Understanding Effects of Client-Side Validation
To enable client-side validation, you use the EnableClientScript property. But setting this property affects many aspects of the FpSpread component, including its appearance and what events occur. By setting the EnableClientScript property to false, the component produces pages that are similar to the pages the component produces for down-level browsers.
The following table describes the effect the setting of the EnableClientScript property has on the component.
Feature | EnableClientScript Property Setting and Effect |
|---|---|
Command bar buttons | When it is set to false, the command bar buttons change to display an Edit button and the Cut, Copy, and Paste buttons are not displayed. |
Control size | When it is set to false, the component automatically sizes to the size of the page. For example, if the sheet has only two columns and two rows, the component displays only those two columns and rows, and no gray area. |
Events | The events that occur for the FpSpread class are affected by the setting of this property, the AutoPostBack property, and the SheetView class’s OperationMode property as listed in the table in Understanding the Effect of Mode on Events. |
Message row display | If it is set to true, the component displays error messages as pop‑ups. If it is set to false, the component adds an extra row below the row with the error, in which to display the error message. The additional row is not numbered. |
Selection display | If it is set to true, the selection text color is not displayed, but the row or column header displays the selection background color. If it is set to false, the selection text color is displayed, but the row or column header do not display the selection background color. |
Styles (and cell editor) | If it is set to false when using a custom style (a NamedStyle object), you should set the Parent property of the NamedStyle to DataAreaDefault because the style has no editor and so no cells are editable. Set the Parent property to use DataAreaDefault as the parent style so that the GeneralCellType editor is inherited from the DataAreaDefault and the cells are thus editable. |
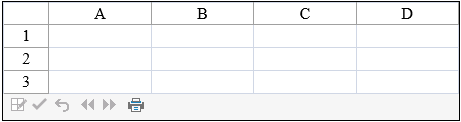
The following image displays the control with the EnableClientScript property set to false.