-
Spread for ASP.NET 18 Product Documentation
-
Developer's Guide
- Getting Started
- Understanding the Product
- Namespaces Overview
- Working with the Spread Designer
-
Customizing User Interaction
- Customizing Interaction with the Overall Component
- Working with AJAX
- Customizing the Toolbars
- Customizing Interaction with Rows and Columns
- Managing Filtering of Rows of User Data
- Customizing Grouping of Rows of User Data
- Customizing Sorting of Rows of User Data
- Customizing Interaction with Cells
- Customizing Selections of Cells
- Managing Printing
- Customizing the Appearance
- Customizing with Cell Types
- Managing Data Binding
- Managing Data in the Component
- Managing Formulas
- Managing File Operations
- Using Sheet Models
- Maintaining State
- Working with the Chart Control
- Using Touch Support with the Component
- Assembly Reference
- Client-Side Scripting Reference
- Import and Export Reference
-
Developer's Guide
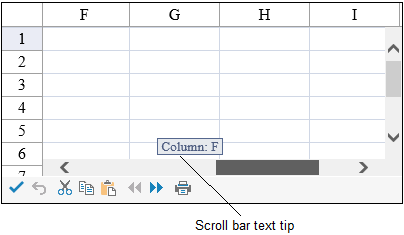
Displaying Scroll Bar Text Tips
You can display scroll bar text tips for the sheet when the user scrolls. The text tip displays information for the leftmost column or the topmost row in the viewing area.

You can also customize the scrolling text tip when using virtual paging with the VirtualScrollPagingFormatString property.
Using the Properties Window
Select the FpSpread component.
Select the Sheets collection in the properties window.
Select the ScrollingContentVisible property in the Sheets collection editor.
Using Code
Use the ScrollingContentVisible property to enable tips for the scroll bar.
Example
The following example enables the tips for the scroll bar.
FpSpread1.Sheets[0].ScrollingContentVisible = true;FpSpread1.Sheets(0).ScrollingContentVisible = TrueUsing the Spread Designer
Select the Settings menu.
Select the Scrollbar icon under the Spread Settings section.
Select the Scrolling Content option.
Click OK to apply the changes.
Click Apply and Exit to close the Spread Designer.
See Also
ScrollingContentHiddenDelay Property


