-
Spread for ASP.NET Product Documentation
-
Developer's Guide
- Getting Started
- Understanding the Product
- Namespaces Overview
- Working with the Spread Designer
-
Customizing User Interaction
- Customizing Interaction with the Overall Component
- Working with AJAX
- Customizing the Toolbars
- Customizing Interaction with Rows and Columns
- Managing Filtering of Rows of User Data
- Customizing Grouping of Rows of User Data
- Customizing Sorting of Rows of User Data
- Customizing Interaction with Cells
- Customizing Selections of Cells
- Managing Printing
- Customizing the Appearance
- Customizing with Cell Types
- Managing Data Binding
- Managing Data in the Component
- Managing Formulas
- Managing File Operations
- Using Sheet Models
- Maintaining State
- Working with the Chart Control
- Using Touch Support with the Component
- Assembly Reference
- Client-Side Scripting Reference
- Import and Export Reference
-
Developer's Guide
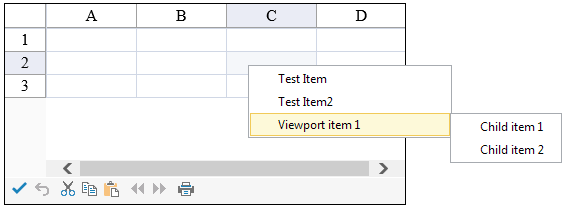
Adding a Context Menu
You can display a Spread context menu when right-clicking on the Spread control. The context menu can be displayed when the user right-clicks on the column header, row header, or viewport area (data area and empty area).
You can add menu items to the menu and set the height or other properties. Specify the type of menu with the ContextMenuType enumeration. You can create a menu using markup code, the ContextMenus property in the Properties window, or server code.
The CommandArgument and CommandName properties are used to separate which menu item is clicked in code. So in the MenuItemClicked event on the server side you could add code such as switch(eventArgs.SelectedItem.CommandName) or switch(eventArgs.SelectedItem.CommandArgument).

Using the Properties Window
In the Properties windows select Spread.
Under the Behavior section select the ContextMenus property.
Use the ContextMenu Collection editor to add menus, menu items, and set any menu properties.
Click OK when finished.
Using Code
Create a viewport menu using markup or the ContextMenus property in the property window at design time.
Set the EnableContextMenu property to true.
Create a row header menu with code.
Example
This example code creates one menu at design time and one menu at run time.
<ContextMenus>
<FarPoint:ContextMenu Type="Viewport">
<Items>
<FarPoint:MenuItem Enabled="True" ImageUrl="http://linktoimagehere/abc.jpc" Text="Menu item 1">
<ItemTemplate>
<asp:TextBox ID="bac" runat="server" />
</ItemTemplate>
</FarPoint:MenuItem>
<FarPoint:MenuItem Text="Sort" ImageUrl="http://linktoimagehere/abc.jpc">
<ChildItems >
<FarPoint:MenuItem Text="Child Item1" ImageUrl="http://avc/abc.jpc"></FarPoint:MenuItem>
<FarPoint:MenuItem Text="Child Item2"></FarPoint:MenuItem>
</ChildItems>
</FarPoint:MenuItem>
<FarPoint:MenuItem Enabled="True" ImageUrl="http://linktoimagehere/abc.jpc">Menu item 3</FarPoint:MenuItem>
</Items>
</FarPoint:ContextMenu>
</ContextMenus>protected void Page_Load(object sender, System.EventArgs e)
{
if (this.IsPostBack) return;
FpSpread1.EnableContextMenu = true;
//Create this viewport menu using markup or the ContextMenus property in the property window
FarPoint.Web.Spread.ContextMenu viewportMenu = FpSpread1.ContextMenus[FarPoint.Web.Spread.ContextMenuType.Viewport];
FarPoint.Web.Spread.MenuItem customViewportItem = new FarPoint.Web.Spread.MenuItem("Viewport item 1");
customViewportItem.ChildItems.Add(new FarPoint.Web.Spread.MenuItem("Child item 1"));
customViewportItem.ChildItems.Add(new FarPoint.Web.Spread.MenuItem("Child item 2"));
viewportMenu.Items.Add(customViewportItem);
//This row header menu is created here (no markup or design properties)
FarPoint.Web.Spread.ContextMenu rowHeaderContextMenu = new FarPoint.Web.Spread.ContextMenu();
rowHeaderContextMenu.Type = FarPoint.Web.Spread.ContextMenuType.RowHeader;
FarPoint.Web.Spread.MenuItem rowHeaderItem = new FarPoint.Web.Spread.MenuItem("RowHeader item 1");
rowHeaderItem.ChildItems.Add(new FarPoint.Web.Spread.MenuItem("Child item 1"));
rowHeaderItem.ChildItems.Add(new FarPoint.Web.Spread.MenuItem("Child item 2"));
rowHeaderContextMenu.Items.Add(rowHeaderItem);
FpSpread1.ContextMenus.Add(rowHeaderContextMenu);
}Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
If (IsPostBack) Then
Return
End If
FpSpread1.EnableContextMenu = True
'Create this viewport menu using markup or the ContextMenus property in the property window
Dim viewportMenu As FarPoint.Web.Spread.ContextMenu = FpSpread1.ContextMenus(FarPoint.Web.Spread.ContextMenuType.Viewport)
Dim customViewportItem As New FarPoint.Web.Spread.MenuItem("Viewport item 1")
customViewportItem.ChildItems.Add(New FarPoint.Web.Spread.MenuItem("Child item 1"))
customViewportItem.ChildItems.Add(New FarPoint.Web.Spread.MenuItem("Child item 2"))
viewportMenu.Items.Add(customViewportItem)
'This row header menu is created here (no markup or design properties)
Dim rowHeaderContextMenu As New FarPoint.Web.Spread.ContextMenu()
rowHeaderContextMenu.Type = FarPoint.Web.Spread.ContextMenuType.RowHeader
Dim rowHeaderItem As New FarPoint.Web.Spread.MenuItem("RowHeader item 1")
rowHeaderItem.ChildItems.Add(New FarPoint.Web.Spread.MenuItem("Child item 1"))
rowHeaderItem.ChildItems.Add(New FarPoint.Web.Spread.MenuItem("Child item 2"))
rowHeaderContextMenu.Items.Add(rowHeaderItem)
FpSpread1.ContextMenus.Add(rowHeaderContextMenu)
End Sub

