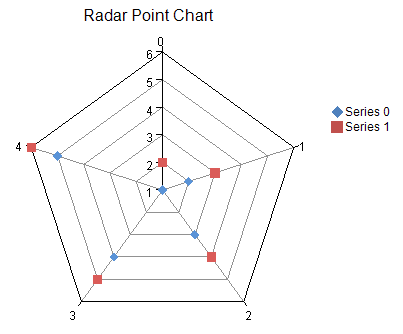
You can create a radar plot chart using code or the designer. The following image shows a Radar point type chart.

For details on the API, see the RadarPlotArea class.
The following classes are also available:
The following example demonstrates using unbound data to create a Radar chart.
| C# |
Copy Code
|
|---|---|
RadarPointSeries series0 = new RadarPointSeries(); series0.SeriesName = "Series 0"; series0.Values.Add(1.0); series0.Values.Add(2.0); series0.Values.Add(3.0); series0.Values.Add(4.0); series0.Values.Add(5.0); RadarPointSeries series1 = new RadarPointSeries(); series1.SeriesName = "Series 1"; series1.Values.Add(2.0); series1.Values.Add(3.0); series1.Values.Add(4.0); series1.Values.Add(5.0); series1.Values.Add(6.0); RadarPlotArea plotArea = new RadarPlotArea(); plotArea.Location = new PointF(0.2f, 0.2f); plotArea.Size = new SizeF(0.6f, 0.6f); plotArea.Series.Add(series0); plotArea.Series.Add(series1); LabelArea label = new LabelArea(); label.Text = "Radar Point Chart"; label.Location = new PointF(0.5f, 0.02f); label.AlignmentX = 0.5f; label.AlignmentY = 0.0f; LegendArea legend = new LegendArea(); legend.Location = new PointF(0.98f, 0.5f); legend.AlignmentX = 1.0f; legend.AlignmentY = 0.5f; ChartModel model = new ChartModel(); model.LabelAreas.Add(label); model.LegendAreas.Add(legend); model.PlotAreas.Add(plotArea); FarPoint.Web.Spread.Chart.SpreadChart chart = new FarPoint.Web.Spread.Chart.SpreadChart(); chart.Model = model; FpSpread1.Sheets[0].Charts.Add(chart); |
|
| VB |
Copy Code
|
|---|---|
Dim series0 As New FarPoint.Web.Chart.RadarPointSeries() series0.SeriesName = "Series 0" series0.Values.Add(1.0) series0.Values.Add(2.0) series0.Values.Add(3.0) series0.Values.Add(4.0) series0.Values.Add(5.0) Dim series1 As New FarPoint.Web.Chart.RadarPointSeries() series1.SeriesName = "Series 1" series1.Values.Add(2.0) series1.Values.Add(3.0) series1.Values.Add(4.0) series1.Values.Add(5.0) series1.Values.Add(6.0) Dim plotArea As New FarPoint.Web.Chart.RadarPlotArea() plotArea.Location = New PointF(0.2F, 0.2F) plotArea.Size = New SizeF(0.6F, 0.6F) plotArea.Series.Add(series0) plotArea.Series.Add(series1) Dim label As New FarPoint.Web.Chart.LabelArea() label.Text = "Radar Point Chart" label.Location = New PointF(0.5F, 0.02F) label.AlignmentX = 0.5F label.AlignmentY = 0.0F Dim legend As New FarPoint.Web.Chart.LegendArea() legend.Location = New PointF(0.98F, 0.5F) legend.AlignmentX = 1.0F legend.AlignmentY = 0.5F Dim model As New FarPoint.Web.Chart.ChartModel() model.LabelAreas.Add(label) model.LegendAreas.Add(legend) model.PlotAreas.Add(plotArea) Dim chart As New FarPoint.Web.Spread.Chart.SpreadChart() chart.Model = model FpSpread1.Sheets(0).Charts.Add(chart) |
|