-
Spread for ASP.NET 18 Product Documentation
-
Developer's Guide
- Getting Started
- Understanding the Product
- Namespaces Overview
- Working with the Spread Designer
-
Customizing User Interaction
- Customizing Interaction with the Overall Component
- Working with AJAX
- Customizing the Toolbars
- Customizing Interaction with Rows and Columns
- Managing Filtering of Rows of User Data
- Customizing Grouping of Rows of User Data
- Customizing Sorting of Rows of User Data
- Customizing Interaction with Cells
- Customizing Selections of Cells
- Managing Printing
- Customizing the Appearance
- Customizing with Cell Types
- Managing Data Binding
- Managing Data in the Component
- Managing Formulas
- Managing File Operations
- Using Sheet Models
- Maintaining State
- Working with the Chart Control
- Using Touch Support with the Component
- Assembly Reference
- Client-Side Scripting Reference
- Import and Export Reference
-
Developer's Guide
Displaying Scroll Bars
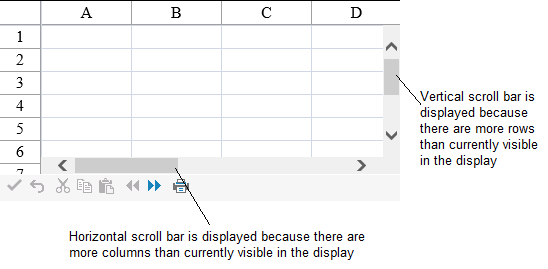
You can customize how and if to display the scroll bars in the component. You can display the individual scroll bars (horizontal or vertical) only when needed, as shown in the figure.

Using the Properties Window
Select the FpSpread component.
With the Properties window open, select the HorizontalScrollBarPolicy property and VerticalScrollBarPolicy (under the Behavior category) and from the drop-down list, select a value for each.
The scroll bar policy is now set.
Using Code
Determine when to display the scroll bars by setting the HorizontalScrollBarPolicy property and VerticalScrollBarPolicy property for the FpSpread component and the settings of the ScrollBarPolicy enumeration.
Example
The following example sets the horizontal and vertical scroll bar policies.
FpSpread1.HorizontalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.Always;
FpSpread1.VerticalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.AsNeeded;FpSpread1.HorizontalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.Always
FpSpread1.VerticalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.AsNeededUsing the Spread Designer
Select the Settings menu.
Select the Scrollbar icon under the Spread Settings section.
Set the policy options.
Click OK to apply the changes.
Click Apply and Exit to close the Spread Designer.


