-
Spread for ASP.NET 18 Product Documentation
-
Developer's Guide
- Getting Started
- Understanding the Product
- Namespaces Overview
- Working with the Spread Designer
- Customizing User Interaction
- Customizing the Appearance
- Customizing with Cell Types
- Managing Data Binding
- Managing Data in the Component
- Managing Formulas
- Managing File Operations
- Using Sheet Models
- Maintaining State
- Working with the Chart Control
- Using Touch Support with the Component
- Assembly Reference
- Client-Side Scripting Reference
- Import and Export Reference
-
Developer's Guide
Customizing the Default Header Labels
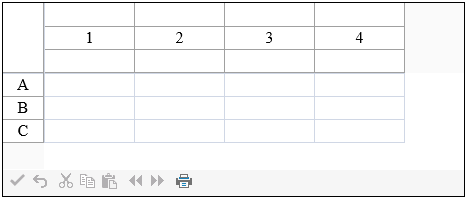
By default the component displays sequential letters in the bottom row of the column header and sequentially increasing numbers in the right-most column of the row header. If your sheet displays multiple column header rows or row header columns, you can specify which column or row displays these default labels. In the following figure, the column headers show numbers instead of letters and the labels are shown in the second row instead of the bottom row. You can also display no default labels.

You can also set the number (or letter) at which to start the sequential numbering (or lettering) of the labels using a property of the sheet. Use the StartingColumnNumber property or StartingRowNumber property of the SheetView object to set the number or letter displayed in the first column header or first row header respectively on the sheet. The starting number or letter is used only for display purposes and has no effect on the actual row and column coordinates.
!type=note
Note: The value of a starting number or letter is an integer, so if the header displays letters and set the starting letter to 10, the first header cell contains the letter J.
You can also choose to display custom text in the headers instead of or in addition to the automatic label text. For instructions, see Customizing Header Label Text.
Using the Properties Window
At design time, in the Properties window, select the FpSpread component.
Select the Sheets property.
Click the button to display the SheetView Collection Editor.
Click the sheet for which you want to change the header labels.
To change the header labels displayed, change the setting of the ColumnHeader AutoText or RowHeader AutoText property.
To change the row or column in the header in which the label is displayed, change the setting of the ColumnHeader AutoTextIndex or RowHeader AutoTextIndex property (the index is zero-based).
Click OK to close the editor.
Using a Shortcut
To change the settings for the column header, set the ColumnHeaderAutoText property for the sheet (or the AutoText property of the ColumnHeader object) and the ColumnHeaderAutoTextIndex property of the sheet (or the AutoTextIndex property of the ColumnHeader object). Use the HeaderAutoText enumeration with the auto text properties.
To change the settings for the row header, set the RowHeaderAutoText property for the sheet (or the AutoText property of the RowHeader object) and the RowHeaderAutoTextIndex property for the sheet (or the AutoTextIndex property of the RowHeader object).
Example
This example code sets the column header to display numbers instead of letters and changes the row header to letters.
// Set the column header to display numbers instead of letters.
FpSpread1.Sheets[0].ColumnHeaderAutoTextIndex = 1;
FpSpread1.Sheets[0].ColumnHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.Numbers;
// Change row headers to letters
FpSpread1.Sheets[0].RowHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.Letters;' Set the column header to display numbers instead of letters.
FpSpread1.Sheets(0).ColumnHeaderAutoTextIndex = 1
FpSpread1.Sheets(0).ColumnHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.Numbers
' Change row headers to letters
FpSpread1.Sheets(0).RowHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.LettersUsing the Spread Designer
Select the sheet for which you want to modify the header label (automatic text) settings.
Select the Settings menu. Select the Headers icon in the Sheet Settings section. Select the Column or Row Header tab.
Change the settings of the AutoText and AutoTextIndex properties to specify the header label to display and which column or row in the header should display the automatic text. You can also specify other header properties such as the starting column or row number.
Click OK to close the dialog.
From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.


