-
Spread for ASP.NET 18 Product Documentation
-
Developer's Guide
- Getting Started
- Understanding the Product
- Namespaces Overview
- Working with the Spread Designer
-
Customizing User Interaction
- Customizing Interaction with the Overall Component
- Working with AJAX
- Customizing the Toolbars
- Customizing Interaction with Rows and Columns
- Managing Filtering of Rows of User Data
- Customizing Grouping of Rows of User Data
- Customizing Sorting of Rows of User Data
- Customizing Interaction with Cells
- Customizing Selections of Cells
- Managing Printing
- Customizing the Appearance
- Customizing with Cell Types
- Managing Data Binding
- Managing Data in the Component
- Managing Formulas
- Managing File Operations
- Using Sheet Models
- Maintaining State
- Working with the Chart Control
- Using Touch Support with the Component
- Assembly Reference
- Client-Side Scripting Reference
- Import and Export Reference
-
Developer's Guide
Using the Filter Bar
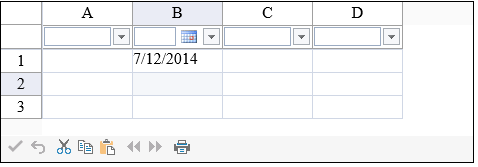
The filter bar allows filtering in all columns by displaying a filter bar below the column header area. The filter icon appears in the filter bar instead of the column header. The filter bar displays filter information and allows users to edit the condition criteria for each filter column.
The filter bar contains a text box, a menu of choices, and the filter icon. The user can enter a filter item in the text box, select a menu option, and then click on the filter icon to apply the filter.
The MenuType property specifies the type of menu options that are displayed for the filter (number, date time, enhanced, or text). If the menu type is date, a date time picker is also available in the filter bar. The automatic option displays the menu options based on the type of data in the column.
The following image displays a date picker in the filter bar for column B.

The following table lists the menu options for text, number, and date:
Filter | Menu Options |
|---|---|
Text | Contains |
DoesNotContain | |
StartsWith | |
EndsWin | |
EqualTo | |
NotEqualTo | |
Between | |
NotBetween | |
IsEmpty | |
NotIsEmpty | |
IsNull | |
NotIsNull | |
Number and Date | EqualTo |
NotEqualTo | |
GreaterThan | |
LessThan | |
GreaterThanOrEqualTo | |
LessThanOrEqualTo | |
Between | |
NotBetween | |
IsNull | |
NotIsNull |
The FilterBarMode property specifies whether the filter context menu data is requested from the server after the page is loaded or loaded in the server before the page is rendered.
Set the DateTimeFormat or FormatString property to format the value from the date picker in the filter bar. Set these properties if the format of the data in the cell is different from the format in the filter. The EqualTo menu option requires that the cell format and the filter bar format be the same. A ScriptManager is required for the DateTimeFormat and FormatString properties.

Using Code
Create a filter bar cell if you wish to customize the default options in the filter bar.
Set the AutoFilterMode property to FilterBar.
Example
This example code customizes the filter bar and using a filter bar for filtering.
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
for (int i = 0; i < FpSpread1.ActiveSheetView.RowCount; i++)
for (int j = 0; j < FpSpread1.ActiveSheetView.ColumnCount; j++)
{
FpSpread1.ActiveSheetView.Cells[i, j].Value = i + j;
}
FarPoint.Web.Spread.FilterBarCellType fbc = new FarPoint.Web.Spread.FilterBarCellType();
fbc.MenuType = FarPoint.Web.Spread.FilterMenuType.Auto;
FpSpread1.ActiveSheetView.FilterBar.DefaultStyle.CellType = fbc;
FpSpread1.ActiveSheetView.AutoFilterMode = FarPoint.Web.Spread.AutoFilterMode.FilterBar;
}Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
If (IsPostBack) Then
Return
End If
For i As Integer = 0 To FpSpread1.ActiveSheetView.RowCount - 1
For j As Integer = 0 To FpSpread1.ActiveSheetView.ColumnCount - 1
FpSpread1.ActiveSheetView.Cells(i, j).Value = i + j
Next
Next
Dim fbc As New FarPoint.Web.Spread.FilterBarCellType()
fbc.MenuType = FarPoint.Web.Spread.FilterMenuType.Auto
FpSpread1.ActiveSheetView.FilterBar.DefaultStyle.CellType = fbc
FpSpread1.ActiveSheetView.AutoFilterMode = FarPoint.Web.Spread.AutoFilterMode.FilterBar
End Sub

