-
Spread for ASP.NET 18 Product Documentation
-
Developer's Guide
- Getting Started
- Understanding the Product
- Namespaces Overview
- Working with the Spread Designer
-
Customizing User Interaction
- Customizing Interaction with the Overall Component
- Working with AJAX
- Customizing the Toolbars
- Customizing Interaction with Rows and Columns
- Managing Filtering of Rows of User Data
- Customizing Grouping of Rows of User Data
- Customizing Sorting of Rows of User Data
- Customizing Interaction with Cells
- Customizing Selections of Cells
- Managing Printing
- Customizing the Appearance
- Customizing with Cell Types
- Managing Data Binding
- Managing Data in the Component
- Managing Formulas
- Managing File Operations
- Using Sheet Models
- Maintaining State
- Working with the Chart Control
- Using Touch Support with the Component
- Assembly Reference
- Client-Side Scripting Reference
- Import and Export Reference
-
Developer's Guide
Customizing the Graphical Interface
You can customize the graphical user interface of the component by using your own graphics for certain parts of the interface. You can customize these aspects of the component:
Sort indicator that is displayed in the column header
Expand and collapse icons in the hierarchical display
Icons in the filter bar
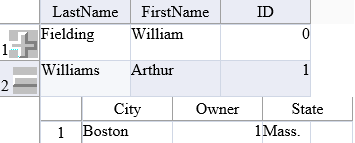
The following image displays custom icons in the hierarchical display.

To display or hide the sort indicator, use the SortIndicator enumeration settings and the SortIndicator property of the Column class.
Use the GetImage method and SetImage method in the FpSpread component to work with the image. Use the SpreadImages enumeration to specify the images to customize.
You can also manage whether users can expand rows to see child views. For more information, refer to Handling Row Expansion.
For more information on sorting, refer to Customizing Sorting of Rows of User Data.
Using Code
You can use the SetImage method to add your own image to the control. Specify which image to replace and the URL of the image with this method.
Example
The following example uses the SetImage method with a control that has been bound to a hierarchical data set.
System.Data.DataSet ds = new System.Data.DataSet();
DataTable name;
DataTable city;
name = ds.Tables.Add("Customers");
name.Columns.AddRange(new DataColumn[] {new DataColumn("LastName", typeof(string)), new DataColumn("FirstName", typeof(string)), new DataColumn("ID", typeof(Int32))});
name.Rows.Add(new object[] {"Fielding", "William", 0});
name.Rows.Add(new object[] {"Williams", "Arthur", 1});
name.Rows.Add(new object[] {"Zuchini", "Theodore", 2});
city = ds.Tables.Add("City/State");
city.Columns.AddRange(new DataColumn[] {new DataColumn("City", typeof(string)), new DataColumn("Owner", typeof(Int32)), new DataColumn("State", typeof(string))});
city.Rows.Add(new object[] {"Atlanta", 0, "Georgia"});
city.Rows.Add(new object[] {"Boston", 1, "Mass."});
city.Rows.Add(new object[] {"Tampa", 2, "Fla."});
ds.Relations.Add("City/State", name.Columns["ID"], city.Columns["Owner"]);
FpSpread1.DataSource = ds;
FpSpread1.SetImage(FarPoint.Web.Spread.SpreadImages.Expand, "icon1.ico");
FpSpread1.SetImage(FarPoint.Web.Spread.SpreadImages.Collapse, "icon2.ico");Dim ds As New System.Data.DataSet
Dim name As DataTable
Dim city As DataTable
name = ds.Tables.Add("Customers")
name.Columns.AddRange(New DataColumn() {New DataColumn("LastName", Type.GetType("System.String")), New DataColumn("FirstName", Type.GetType("System.String")), New DataColumn("ID", Type.GetType("System.Int32"))})
name.Rows.Add(New Object() {"Fielding", "William", 0})
name.Rows.Add(New Object() {"Williams", "Arthur", 1})
name.Rows.Add(New Object() {"Zuchini", "Theodore", 2})
city = ds.Tables.Add("City/State")
city.Columns.AddRange(New DataColumn() {New DataColumn("City", Type.GetType("System.String")), New DataColumn("Owner", Type.GetType("System.Int32")), New DataColumn("State", Type.GetType("System.String"))})
city.Rows.Add(New Object() {"Atlanta", 0, "Georgia"})
city.Rows.Add(New Object() {"Boston", 1, "Mass."})
city.Rows.Add(New Object() {"Tampa", 2, "Fla."})
ds.Relations.Add("City/State", name.Columns("ID"), city.Columns("Owner"))
FpSpread1.DataSource = ds
FpSpread1.SetImage(FarPoint.Web.Spread.SpreadImages.Expand, "icon1.ico")
FpSpread1.SetImage(FarPoint.Web.Spread.SpreadImages.Collapse, "icon2.ico")

