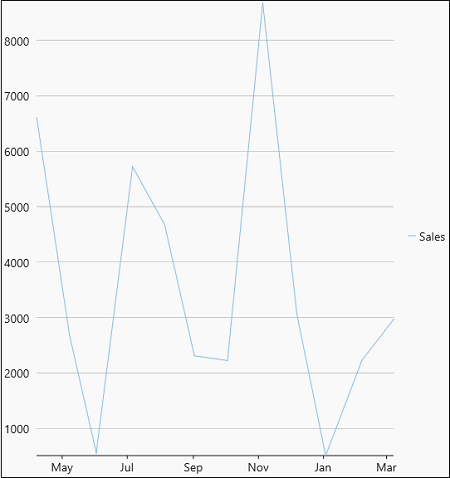
The following quick start guide is intended to get you up and running with the FlexChart control. In this quick start, you start by creating a new WinUI application, add the FlexChart control to it, and bind it with a datasource. The following image displays the FlexChart control showing the sales details of products.

| XAML |
Copy Code
|
|---|---|
xmlns:c1="using:C1.WinUI.Chart" |
|
| XAML |
Copy Code
|
|---|---|
<c1:FlexChart x:Name="flexChart" BindingX="Date" ChartType="LineSymbols" Height="500"> <c1:FlexChart.Series> <c1:Series SeriesName="Sales" Binding="Revenue"/> </c1:FlexChart.Series> </c1:FlexChart> |
|
| C# |
Copy Code
|
|---|---|
flexChart.ItemsSource = DataService.GetProductRevenue(); |
|