Styling
Expander provides various options to style the UI of the Expander control to change its appearance. It offers different ways of styling the elements of the Expander control, such as header and expand icon. Let us explore about styling the header and expand icon in the following sections.
Header Style
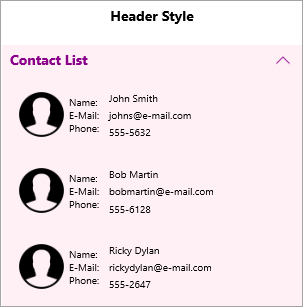
The C1Expander class provides the HeaderStyle property which applies style to the header of the Expander control as demonstrated in the following image.

The following code applies style to the header of the Expander control. This example uses the sample created in Quick Start.
<!--Header Style-->
<StackPanel Orientation="Vertical" Grid.Column="0">
<TextBlock Text="Header Style" TextAlignment="Center" FontSize="14" FontWeight="Bold" Margin="0,0,0,20"></TextBlock>
<c1:C1Expander x:Name="expander1" Header="Contact List" MaxWidth="300" VerticalAlignment="Top" HorizontalAlignment="Center" Background="LavenderBlush">
<c1:C1Expander.HeaderStyle>
<Style TargetType="ContentControl">
<Setter Property="Foreground" Value="DarkMagenta"></Setter>
<Setter Property="FontWeight" Value="Bold"></Setter>
<Setter Property="FontFamily" Value="segoe ui"></Setter>
</Style>
</c1:C1Expander.HeaderStyle>
<ListBox Background="Transparent" BorderThickness="0">
<ListBoxItem>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="55" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="\IconImages\contact_icon.png"></Image>
<TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center"/>
<TextBlock Text="John Smith" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Top" Margin="40,4,0,0" />
<TextBlock Text="johns@e-mail.com" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" d:LayoutOverrides="Height" VerticalAlignment="Center" Margin="40,0,0,0" />
<TextBlock Text="555-5632" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,3" />
</Grid>
</ListBoxItem>
<!--ListBoxItem 2-->
<ListBoxItem>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="55" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="\IconImages\contact_icon.png"></Image>
<TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" Width="44" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" />
<TextBlock Text="Bob Martin" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" Margin="40,4,0,0" VerticalAlignment="Top" />
<TextBlock Text="bobmartin@e-mail.com" TextWrapping="Wrap" Grid.Column="1" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" Margin="40,0,0,0" />
<TextBlock Text="555-6128" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,2" />
</Grid>
</ListBoxItem>
<!--ListBoxItem 3-->
<ListBoxItem>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="55" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="\IconImages\contact_icon.png"></Image>
<TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" Width="44" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" />
<TextBlock Text="Ricky Dylan" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Top" Margin="40,4,0,0" />
<TextBlock Text="rickydylan@e-mail.com" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Center" Margin="40,0,0,0" />
<TextBlock Text="555-2647" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,3" />
</Grid>
</ListBoxItem>
</ListBox>
</c1:C1Expander>
</StackPanel>
Expand Icon Style
In addition to styling the header, Expander also lets you style its expand icon. It allows you to apply style to the expand icon of the Expander control using the ExpandIconStyle property.
![]()
The following code applies style to the expand icon of the Expander control. This example uses the sample created in Quick Start.
<!--Icon Style-->
<StackPanel Orientation="Vertical" Grid.Column="1">
<TextBlock Text="Icon Style" TextAlignment="Center" FontSize="14" FontWeight="Bold" Margin="0,0,0,20"></TextBlock>
<c1:C1Expander x:Name="expander2" Header="Contact List" MaxWidth="300" VerticalAlignment="Top" HorizontalAlignment="Center" Background="LavenderBlush">
<c1:C1Expander.ExpandIconStyle>
<Style TargetType="ContentControl">
<Setter Property="Height" Value="17"></Setter>
<Setter Property="Width" Value="17"></Setter>
<Setter Property="Foreground" Value="DarkMagenta"></Setter>
</Style>
</c1:C1Expander.ExpandIconStyle>
<ListBox Background="Transparent" BorderThickness="0">
<!--ListBoxItem 1-->
<ListBoxItem>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="55" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="\IconImages\contact_icon.png"></Image>
<TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center"/>
<TextBlock Text="John Smith" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Top" Margin="40,4,0,0" />
<TextBlock Text="johns@e-mail.com" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" d:LayoutOverrides="Height" VerticalAlignment="Center" Margin="40,0,0,0" />
<TextBlock Text="555-5632" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,3" />
</Grid>
</ListBoxItem>
<!--ListBoxItem 2-->
<ListBoxItem>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="55" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="\IconImages\contact_icon.png"></Image>
<TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" Width="44" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" />
<TextBlock Text="Bob Martin" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" Margin="40,4,0,0" VerticalAlignment="Top" />
<TextBlock Text="bobmartin@e-mail.com" TextWrapping="Wrap" Grid.Column="1" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" Margin="40,0,0,0" />
<TextBlock Text="555-6128" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,2" />
</Grid>
</ListBoxItem>
<!--ListBoxItem 3-->
<ListBoxItem>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="55" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="\IconImages\contact_icon.png"></Image>
<TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" Width="44" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" />
<TextBlock Text="Ricky Dylan" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Top" Margin="40,4,0,0" />
<TextBlock Text="rickydylan@e-mail.com" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Center" Margin="40,0,0,0" />
<TextBlock Text="555-2647" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,3" />
</Grid>
</ListBoxItem>
</ListBox>
</c1:C1Expander>
</StackPanel>


